Can you imagine the internet without clickable text?
It is what makes the web function. Click the text to arrive at a destination. Users have it so easy!
If you have been struggling to make your text clickable with HTML, your struggle ends here!
In this brief tutorial, you will learn not only how to make text clickable but also
- How to make click-to-call links,
- … including advisory tips on link hover,
- How to control browser behavior,
- … and even how to create clickable email addresses with or without auto-filled subject lines and messages in the body of an email.
How to make text clickable in HTML
Clickable text in HTML is made by using the anchor element (a) followed by the hypertext reference (href) and then the destination URL. Multiple attributes can be assigned including _blank to open the link in a new tab; tel: to create a call link, and mailto: to create a clickable email address.
The Anchor element as the HTML Core Tag
The anchor element is the core tag in HTML that connects things together on the internet.
The href attribute stands for hypertext reference and it can be used to link to websites, pages on sites, email addresses, and to create jump links on the same page.
How the clickable text behaves can all be controlled by various tags in the HTML markup language.
The anchor element is only a single letter. The letter A.
|
1 |
<a> |
On its own, it will do nothing. It needs a destination or the link will not be clickable.
Adding href gives the anchor a hypertext reference – a destination to go to.
|
1 |
<a href=" |
At this point, there are two types of hyperlinks you can include.
Relative hyperlinks in HTML Code
A relative link is used to link assets on the same website.
Rather than typing out the full URL destination, the / (forward slash) instructs the browser that the link is relative to the current website. In essence, the forward slash is sort of like shorthand to replace the root domain address.
Instead of typing out…
|
1 |
<a href="https://www.html-tuts.com/about-me">About me</a> |
The relative link would forego the root directory and replace it with
|
1 |
<a href="/about-me">About me</a> |
Relative links are appropriate to use on the same website, but not for linking to external resources.
To link to an external resource, the absolute link is required.
Absolute hyperlinks in HTML Code
An absolute link contains the full URL address of the destination website.
|
1 |
<a href=”https://www.html-tuts.com/about-me”>About me</a> |
This is the most common practice for creating clickable text in HTML.
You can do much more than that though. At the very least, open the link in a new tab.
This is controlled by the target attribute. There used to be a handful of these, but in HTML5, only two target attributes remain.
- _self
- _blank
Adding a target attribute to anchor elements in HTML Code
The target attribute controls browser behavior.
- _self opens the link in the same tab or window.
- _blank will open in a new tab or window.
In the days of building web pages with iframes
|
1 |
<iframe> |
Other target attributes could be assigned.
- _parent
- _top
- Framename
Now, any clickable text within an iframe (such as ads from a third-party source) should be set to open in a new tab or window with the _blank attribute, or left as is.
The default setting in browsers is to open in the same tab or window using the _self attribute so adding _self is not required.
It will open in the same window or tab anyway. It will not open in a new tab unless you instruct the browser to do that using…
|
1 |
..target="_blank"> |
How to add a tooltip to clickable text
People are savvy to bad linking practices. Most people are aware to check the bottom of the browser to see the destination URL, however, if you really want to encourage users to click on a link, you can include a title attribute to add context to your link.
Give users a reason to click the text, or not to follow the link if it is not going to be of any use.
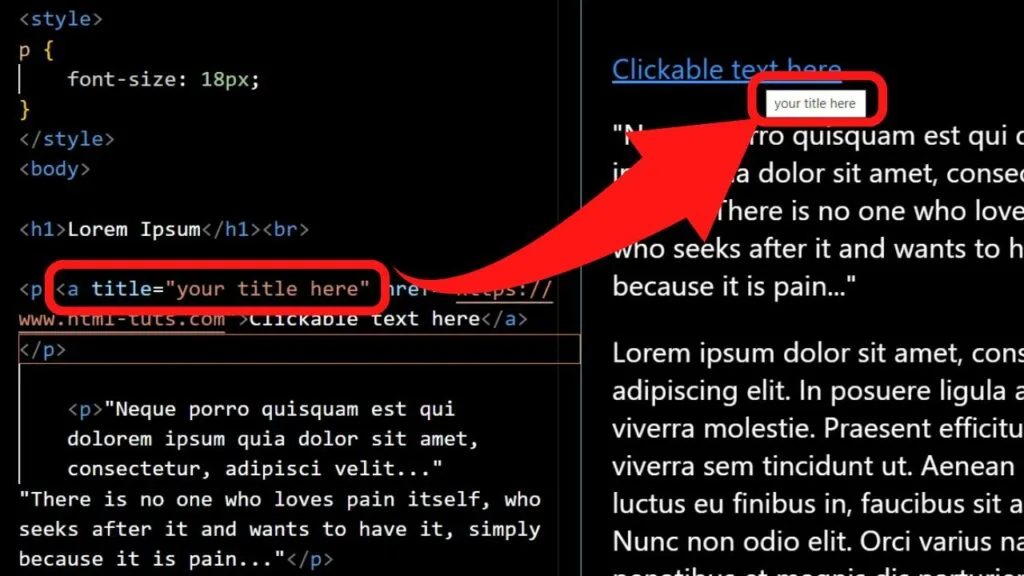
To apply it, add the title attribute between the opening anchor element and the href attribute.
|
1 |
<a title="your title here" href="https://www.html-tuts.com">Clickable text here</a> |

How to make an email address clickable in HTML
Email addresses can be clickable and on click, open in the user’s default mail client. However, they can also be scraped far easier leading to a massive increase in spam.
If you feel the benefits to users outweigh the negatives from spammers, you can do a lot with the mailto attribute.
The mailto attribute is added to the href attribute to create a clickable email link. In the most basic case, a clickable email link is
|
1 |
<a href="mailto:no-reply@html-tuts.com">Email me here</a> |
To go further, you can have the email autofill with a predetermined subject line.
Users can change this if they like. Consider it more like a prompt to save users time constructing their own subject line.
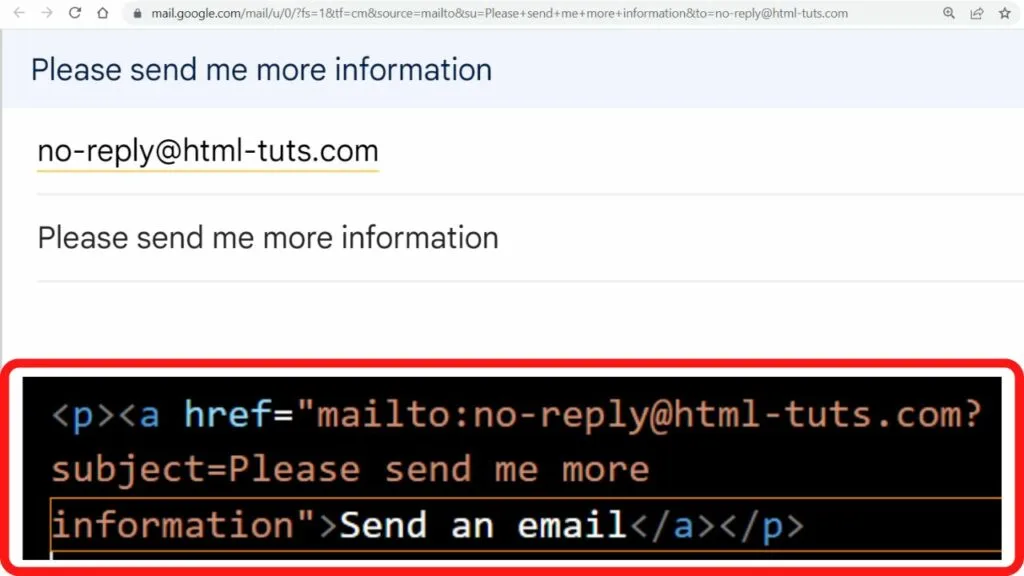
To add a subject, add a ? (question mark) directly after the email address.
In HTML for a mailto link, the ? is the first parameter delimiter. Subsequent delimiters are added with the & (ampersand) symbol.
|
1 |
<a href="mailto:no-reply@html-tuts.com?subject=Please send me more information">Send an email</a> |

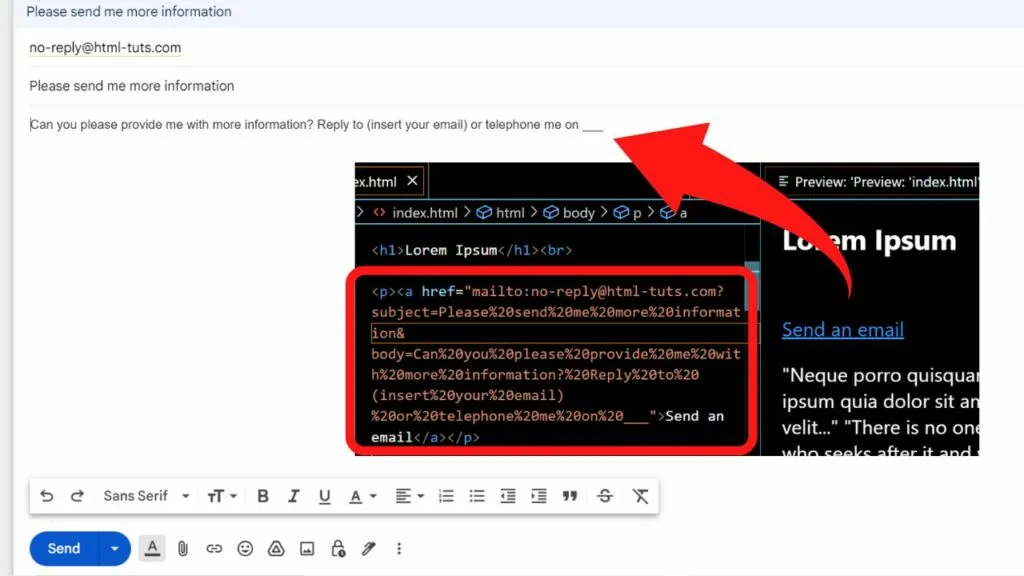
If you would like to autofill the body of the email, you can do that by adding the ampersand followed by the word body and then typing the message to display in the body of the email.
When inserting HTML in the body of content, the %20 code is used to create a space. Pressing the space bar does not work. There should be no spaces within a mailto link. Everything remains connected!
|
1 |
&body=Can%20you%20please%20provide%20me%20with%20more%20information?%20Reply%20to%20(insert%20your%20email)%20or%20telephone%20me%20on%20___ |
All that is left for the user to do is to add their message in the body of the email.
Once complete, your entire mailto HTML script could be
|
1 |
<p><a href="mailto:no-reply@html-tuts.com?subject=Please%20send%20me%20more%20information&body=Can%20you%20please%20provide%20me%20with%20more%20information?%20Reply%20to%20(insert%20your%20email)%20or%20telephone%20me%20on%20___">Email for more information<a/></p> |

Just as you can make an email address clickable, you can do the same with phone numbers.
How to make a telephone number clickable in HTML
With the push away from desktops to cell phones, more websites are adapting. In HTML5, it is made easy to create clickable call links.
The same anchor element is used, as is the href attribute. The only addition is the tel tag before the telephone number.
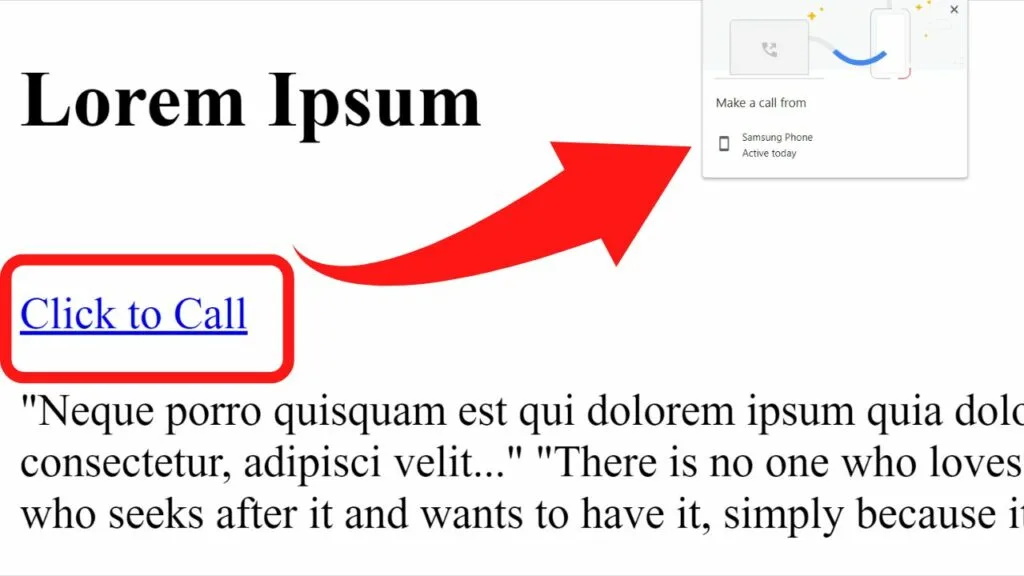
For the clickable text to display, you can show anything. The phone number that will be dialed, or a call to action (CTA), such as Click to Call.
In practice, add the code below (replacing the telephone number with the one that you want your users to call).
|
1 |
<a href="tel:111-111-1111">Click to Call</a> |