When creating content in HTML, the ability to move the text up and down is paramount to able to create white space between sentences, paragraphs, and images.
With little space between blocks of content, the text is difficult to read.
Fortunately, separating text is easy to do and there are several different methods you can use to move text up and down in HTML.
In pure HTML, there are limited options as some methods are no longer supported by all browsers.
Depending on what you are trying to achieve, it may be necessary to use HTML and CSS. Both methods are covered in this tutorial, including templates you can copy and paste.
How to move text up and down in HTML
A line break moves the text down a line. In CSS, the padding-bottom or padding-top values will move text up or down. The HTML marquee tag creates moving text, however, the CSS animate property replaced it. Subscript and superscript are for moving text up and down within a word or sentence.
The simplest way to move the text down in HTML

To move your text down a single line, add a line break in HTML.
|
1 |
<br> |
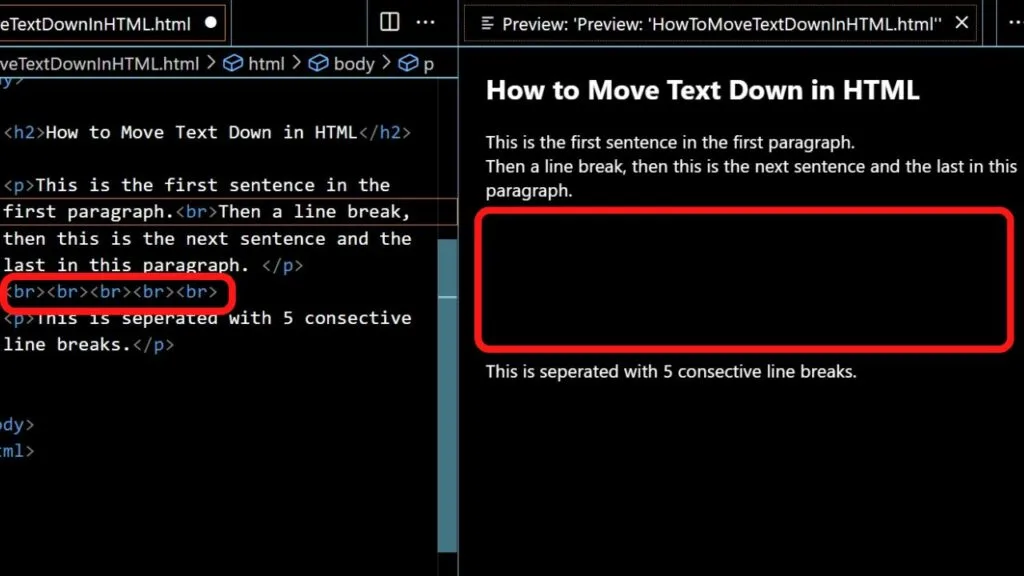
The height of a line break in HTML cannot be changed unless you apply a line-height in the CSS stylesheet, however, you can increase the spacing by using multiple line breaks consecutively.
|
1 |
<br><br><br><br><br> |
Five line breaks in a row will create five blank lines.
How to make text move up and down with marquee in HTML and CSS

The marquee tag can be used to create text that moves up and down. It is a deprecated HTML tag, therefore it is not recommended.
If you want to take the chance while some browsers still support it, it can be done, but be warned, any browser updates can render the HTML markup useless.
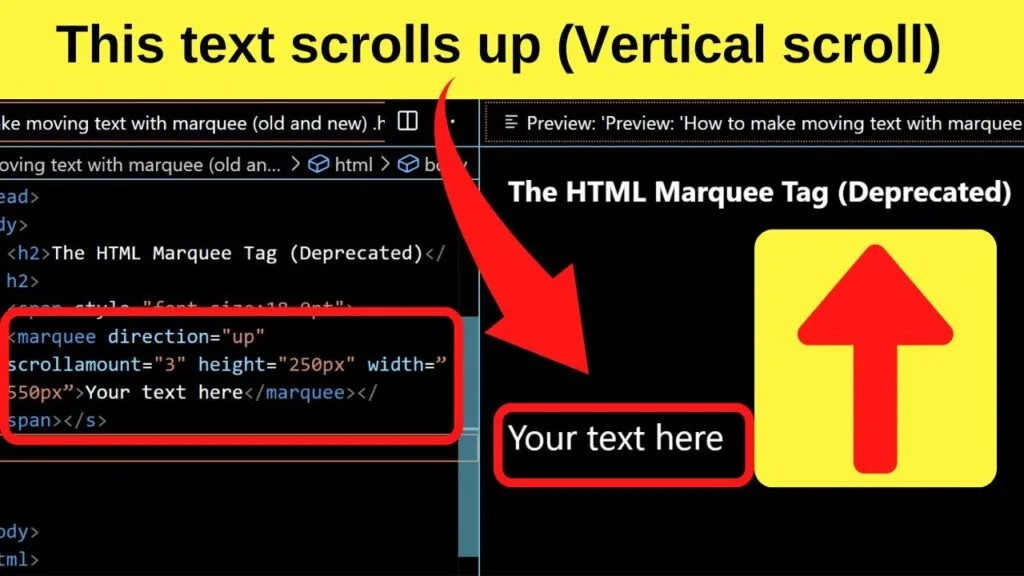
To use the marquee tag in pure HTML, use the following code:
|
1 |
<marquee direction="up" scrollamount="3" height=”250px” width=”550px”>Your text here</marquee> |
Explainer
The default direction for the marquee tag in HTML is to move the text from right to left. To change the direction, add the direction attribute directly after the marquee tag. This can be set to up, down, left or right.
The scrollamount attribute controls the speed the text moves at.
The default value is 6. It is fast. To slow it down, add the scrollamount attribute and set the value to below six unless you want super fast scrolling (not advised).
The height value dictates the size of the HTML block.
Setting it higher will increase the white space. It is as though the text within the marquee tag is within an invisible container. You can separate it further by adding a border if you like.
The modern alternative for creating the same effect is to markup your CSS stylesheet with the animate attribute along with a keyframes-at-rule.
The @keyframes rule must be defined for the marquee property to work.
How to use the marquee attribute in CSS

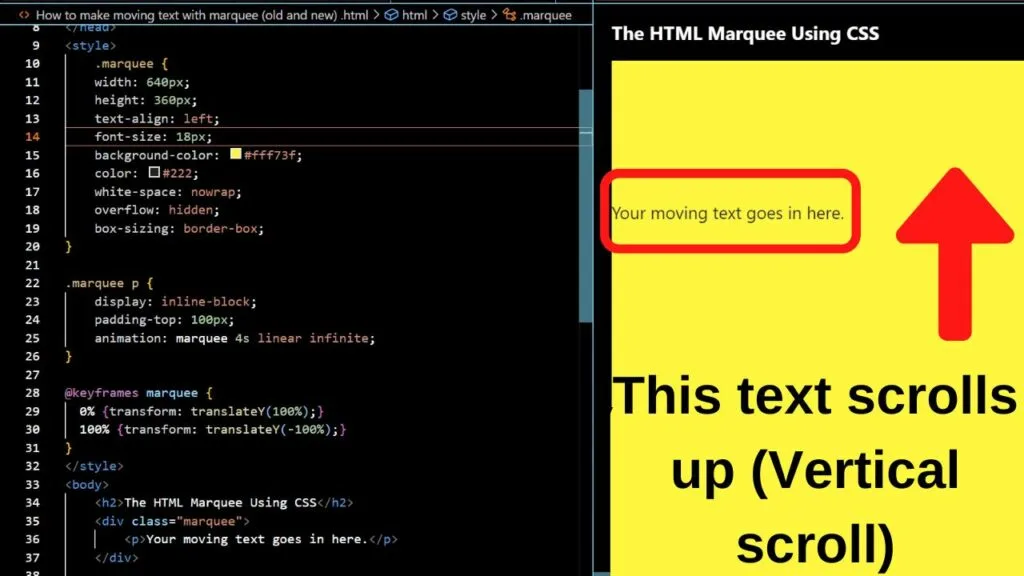
An adaptable template you can use to move text up or down with CSS animation and a keyframes rule is
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.marquee { width: 640px; height: 360px; text-align: center; background-color: #fff73f; color: #222; white-space: nowrap; overflow: hidden; box-sizing: border-box; } .marquee p { display: inline-block; padding-top: 100px; animation: marquee 4s linear infinite; } @keyframes marquee { 0% {transform: translateY(100%);} 100% {transform: translateY(-100%);} } |
Explainer:
The first selector (marquee) is the block.
This is the background that the text will be displayed with. The second CSS selector (marquee p) is the paragraph within the block. This is only for styling the text to display within an HTML div container.
The animation property is set using the marquee attribute, followed by the speed (in seconds), and linear infinite is declared to repeat the animation infinitely.
The keyframes-at-rule is what makes the text move up using the transform property.
TranslateY moves text vertically. TranslateX moves text horizontally.
To place the vertical scrolling text into the HTML body, call the CSS up within a div tag in HTML.
|
1 2 3 |
<div class="marquee"> <p>Your moving text goes in here.</p> </div> |
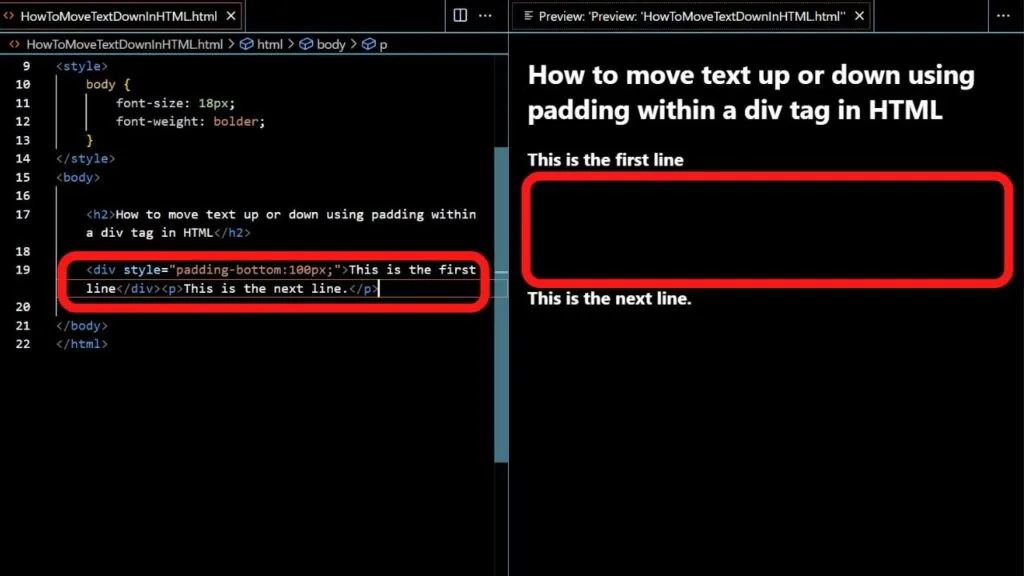
How to move text up or down using padding within a div tag in HTML

To move text up and down within a div container, you can do that using inline CSS with an HTML div container.
The div tag is an HTML markup to define a section of a document.
Within the div container, you can add a style for the padding attribute that will move the text up and down based on the space surrounding the text.
|
1 |
<div style="padding-bottom:100px;">This is the inline css</div><p>This is the next line.</p> |
The 100px can be changed. Increase for more space, or decrease for less. You can change padding-bottom to padding-top, whichever suits your needs.
How to move words or letters up or down in HTML

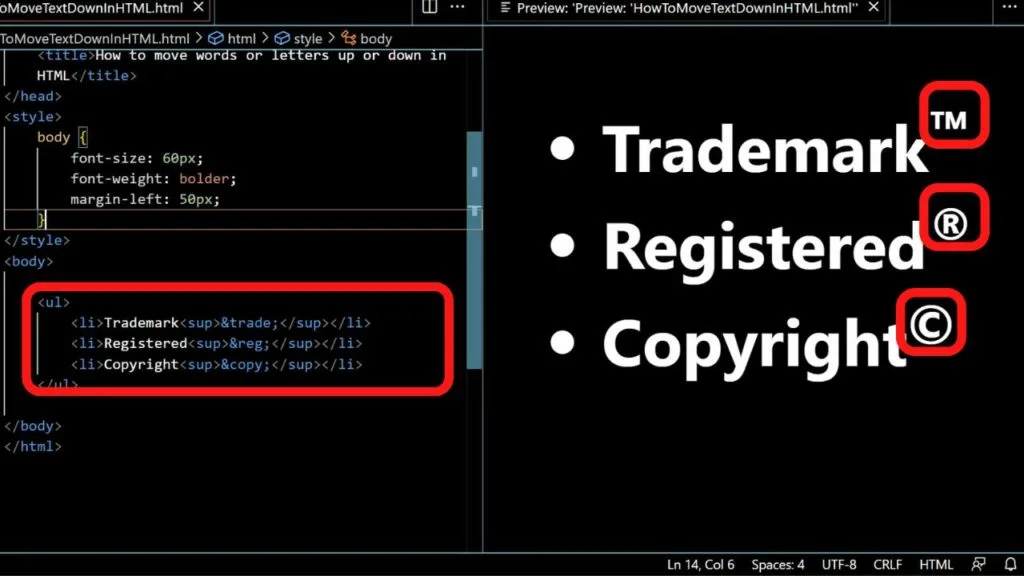
Three of the most common symbols to be placed above the preceding text are the symbols for Trademark, Registered, and Copyright.
|
1 2 3 |
Trademark is ™ Registered is ® Copyright is © |
Each of these is normally superscribed text.
To do that, use the superscript tag in HTML.
|
1 2 3 |
Trademark<sup>™</sup> Registered<sup>®</sup> Copyright<sup>©</sup> |
Other examples of when superscript is used is for displaying ordinal numbers and mathematical formulas. Instead of typing the word second when you would rather have 2nd, you can put the “nd” in superscript.
|
1 |
2<sup>nd</sup> |
For 5 meters squared (5m2) that would be
|
1 |
5m<sup>2</sup> |
- Superscript moves the text above the line.
- Subscript moves the text below the line.
Subscript is mostly used in maths and sciences to display formulas such as CO2 where the number 2 is subscripted.
To move text below the line, use the subscript tag in HTML for the word or letter that you want to display lower than the preceding text.
|
1 |
CO<sub>2</sub> is the formula for Carbon Dioxide. |
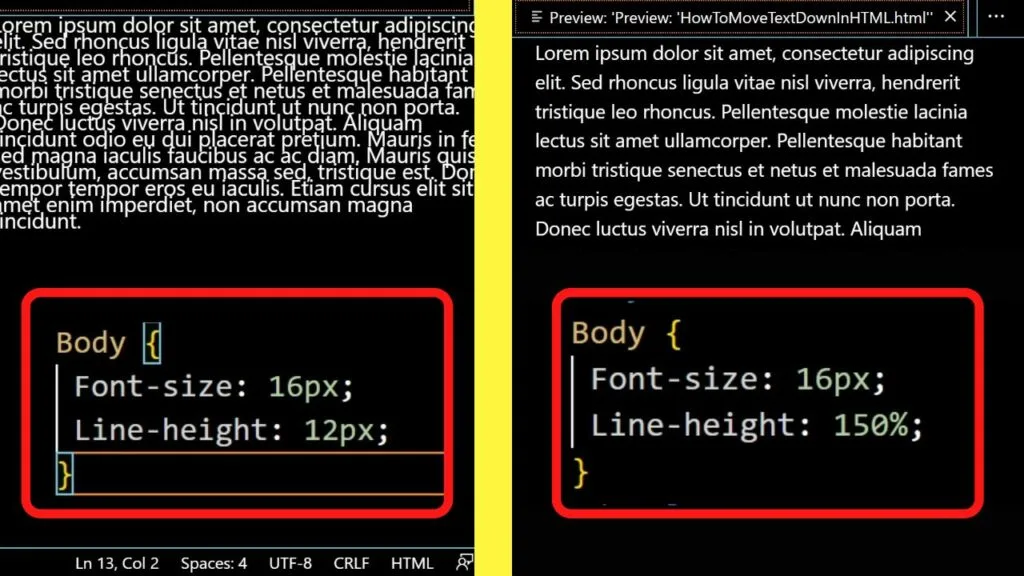
How to move text up and down with the line-height property

The line-height value moves text up and down at equal values by altering the space between lines of text.
Line height is an important part of web design. Because it has to do with the styling/appearance of the type font, it is set with a CSS line-height property. This goes in the style section of an HTML document.
|
1 2 3 4 5 6 |
<style> Body { Font-size: 16px; Line-height: 150%; } </style> |
The line-height property adds space above and below text in equal values, and it is associated with the font size.
A 16px font size with a line height of 150% will multiply the font size by 1.5, creating a line-height value of 24px.
The line height property is usually set between 120% to 160%. You can use px, em, rem, or %.
Most browsers have a default value of 1.2 unless you specify the line height value for your HTML document. Generally, the larger the font size is, the smaller the line height you will need. Larger line heights are easier to read when the font size is smaller.
It can make a huge difference to readability, therefore, user experience.