When working within an HTML document, without knowing the purpose of headings, knowing what the correct HTML tag for the largest heading is will be difficult.
There are six headings in HTML. To make matters more complicated, all are different font sizes and have different intentions.
Figuring out what the correct HTML tag is for the largest heading depends on whether the default sizes have been modified.
As you read on, you will gain insights into the default heading sizes, what the largest heading is, what the smallest is, and what their purposes are.
Once you know those facts, then you will be able to easily determine what the correct HTML tag is for the largest, or the strongest heading in HTML.
What is the correct HTML tag for the largest heading?
H1 is the largest heading in HTML with a font size of 32px unless specified otherwise with CSS or by the user’s browser settings. The most important tag is the title tag, but only in the head section. H1 is the largest and strongest in the body, but within the head section, the title is strongest.
The Purpose of Headings in HTML
The purpose of headings in HTML is to markup your page with sub-headings in order of importance. H1 holds the most weight in the body element. It also has the largest font size of 32px.
The hierarchy (in order of importance) is h1 to h6. The lowest number holds the highest importance and the largest size.
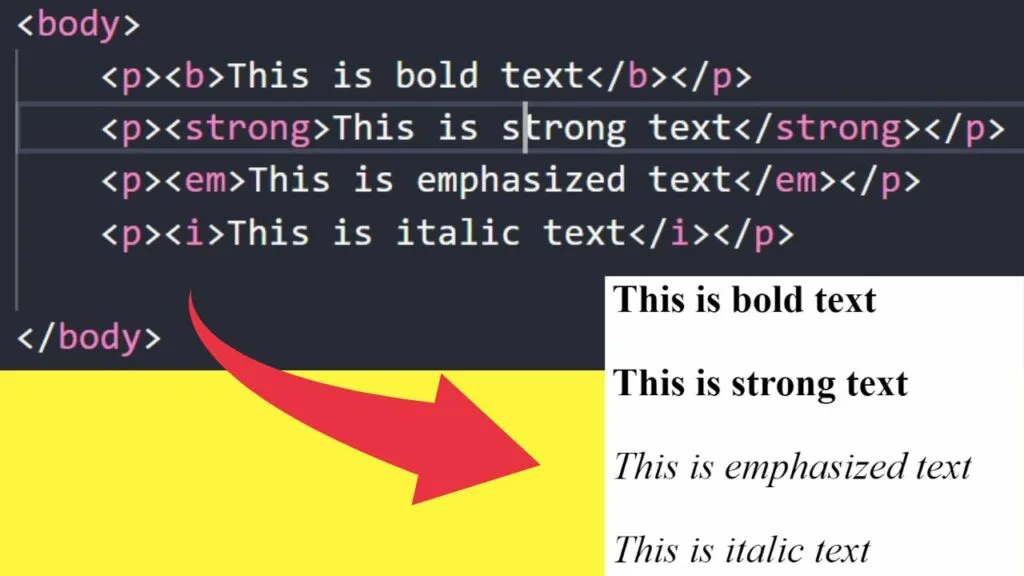
Heading 1 is the most important, and heading 6 marks the least important. It is still important though. More important than a strong tag, bold, or placing it within emphasis (em) or italic (i) tags in HTML.

When to use heading tags in HTML
Heading tags should only be used to markup headings in HTML. Not to bolden text or only to make text larger.
To change the appearance of any text, whether in heading tags or not, the CSS stylesheet, or in plain HTML within the style tags is where to make the changes.
In plain HTML (Vanilla HTML), that is this…
|
1 2 3 4 5 6 |
<style> <!-- the font size applied is plain HTML and is set in px, but can be em, or rem --> Body { Font-size: 16px; } </style> |
The sizes of your headings can be changed here too or within an external stylesheet.
If you do not change your heading sizes with CSS, browsers will use their own default values.
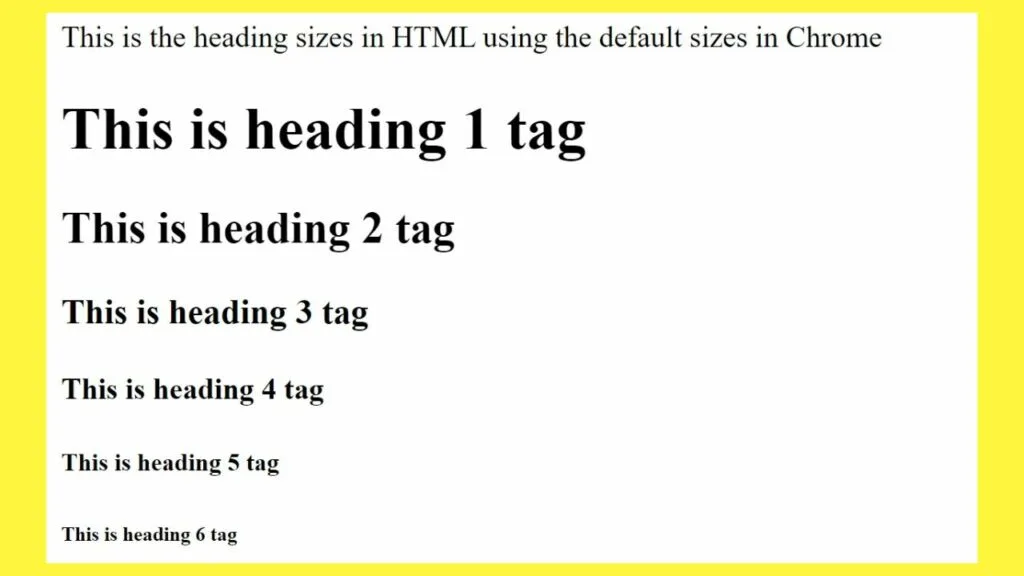
The default font sizes of Heading tags are:
- H1 is 32px
- H2 is 24px
- h3 is 18.72px
- h4 is16px
- h5 is 13.28px
- h6 is 12px
And this is what it looks like:

As you can see from the above list, the H1 tag is the largest heading, but only by browser default values. You can totally override those so it is not a hard and fast rule that H1 will always be the largest heading.

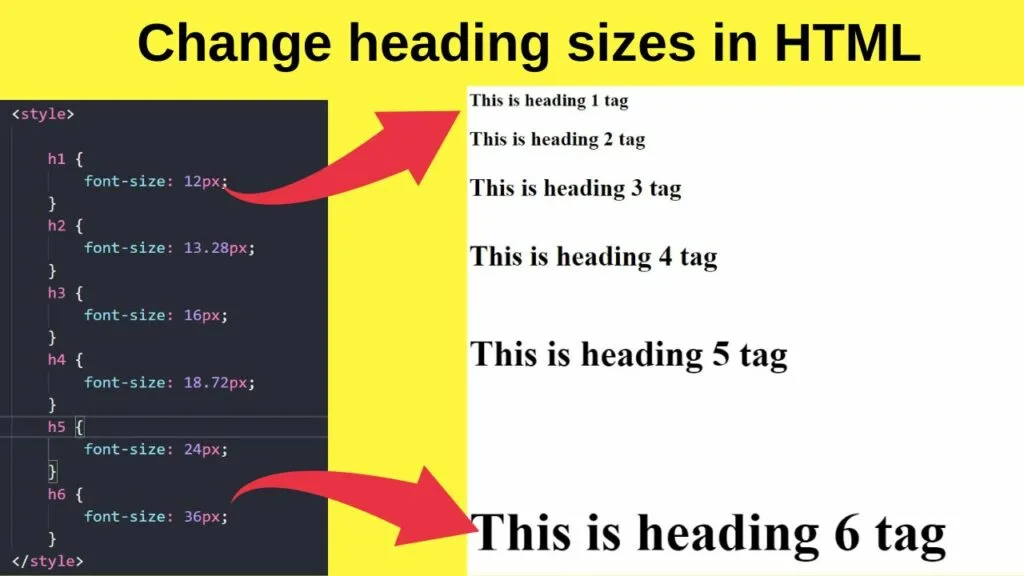
There are many templates for content management systems that have various heading sizes, all different from browser default values. To make changes to them, change the attributes set for the h1 to h6 to whatever font size that you want to use.
What CSS has to do with the size of headings in HTML
The font size a user sees on a rendered HTML page in a browser is based on the user’s settings. Browsers have accessibility features. One of those is altering the font size of text on a page.
The recommended font size in most browsers – and the default used unless a user changes the settings or a website overrides it with its own CSS for the font size – the medium size is used. The font size for medium in most major browsers is 16px.
Users can change these. So can web developers.
When a developer alters the style attributes, how the changes are implemented will determine their effectiveness. Common practice is to include a pixel size for the determined font size. Common practice is not the same as best practice.
Take this as an example:
|
1 2 3 4 5 6 7 8 |
<style> Body { font-size:20px; } h1 { font-size:18px; } </style> |
The above code will work, however, for accessibility, font size changes ought to be applied with the REM code so that the user can determine the base value for the font size, then your heading tags can scale proportionally for the intended effect of making it larger than the body content font size.
What is REM?
REM in HTML/CSS stands for Root Element.
The purpose of this is to make sizing changes dynamically.
How and why the root element is applied to font sizes in HTML/CSS
Instead of applying a font size change to your heading tags with this:
|
1 2 3 |
h1 { font-size:24px; } |
The increase would be a multiple of the root value.
In the case of browsers using the user settings of 16px, a 1.5rem value would increase the 16px base value by half a value point.
In the example used of a 16px value, half of that is 8px so a 1.5rem value becomes a font size of 24px. (16 + 8). It makes your fonts scalable based on the user’s browser settings.
Frequently asked questions related to the largest heading in HTML
What is the difference between a heading tag and a title tag?
The title tag is applied to the head section of HTML documents. It cannot be inserted into the body. Text placed within the title tag is shown in the browser tab and is the default text used when bookmarked. Title tags only work within the head section of HTML documents.
Should the largest heading tag always be h1?
It is best practice to use heading tags as the markers they are intended to be. H1 should always be the most prominent (therefore, largest), and h6 the least, (smallest). If you modify the h1 to have a font size of 20px, the next heading tag (h2) should be smaller – i.e. 16px.
How often can you use large headings in HTML?
There are two rules for using headings on HTML pages. The title tag is only used once in the head section, and heading 1 is used once in the body. Using multiple h2 tags signifies equal importance and keeps your styling the same for section breaks. Lesser important sections should use higher number heading tags.

