When designing a web page, it’s essential to ensure that all the elements are well-organized and visually appealing.
Centering a form is one way to achieve this, as it creates a more professional look and makes it easier for users to fill in the required information.
In this post, we’ll explore five different methods to center a form in HTML, so you can choose the one that best fits your needs and make your website look fantastic!
How to Center a Form in HTML
To center a form in HTML, you can use CSS (margin: 0 auto), Flexbox (display: flex; justify-content: center), CSS Grid (display: grid; place-items: center), tables (align=”center”), or absolute positioning.
Before delving deeper, let’s glance at the form we will be centering in this post. The HTML code below is what we’ve employed to create the form.
|
1 2 3 4 5 6 7 8 9 10 11 |
<form> <label for="name">Name:</label> <input type="text" id="name" name="name" /><br /><br /> <label for="email">Email:</label> <input type="email" id="email" name="email" /><br /><br /> <label for="password">Pass:</label> <input type="password" name="password" placeholder="password" /> <br /><br /> <input type="submit" value="Submit" /> </form> |
This code creates a basic form with three fields:
- Name
- Password
The label tags associate the labels with their respective form fields, and the input tags are used to create the fields themselves.
Finally, the input tag with the attribute type set to “submit” creates the form’s submit button.
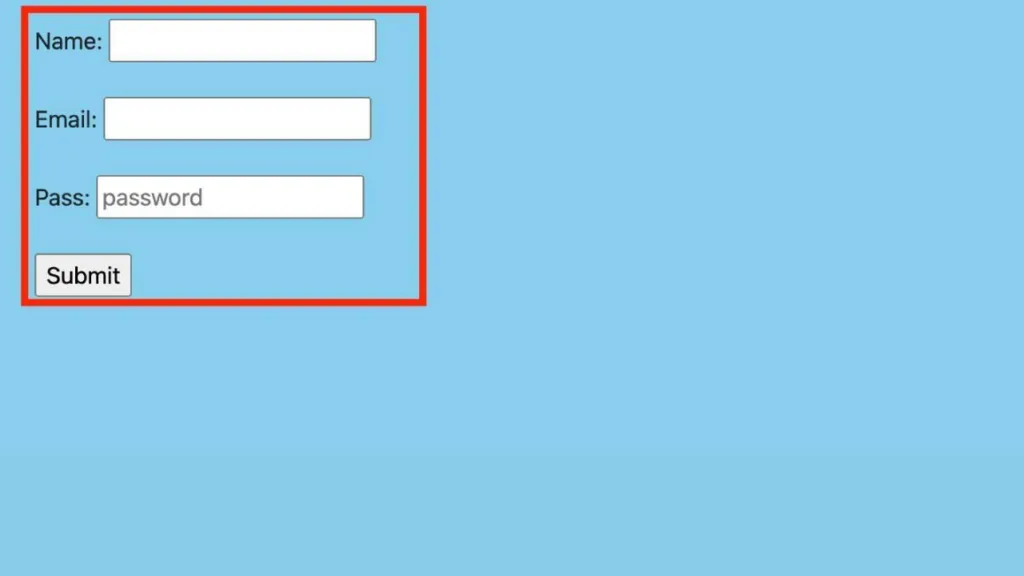
Upon opening the above code on a web browser, an output similar to the image below will be displayed, indicating that the form is aligned to the left.

To address this issue, let’s explore the various methods for centering a form in HTML.
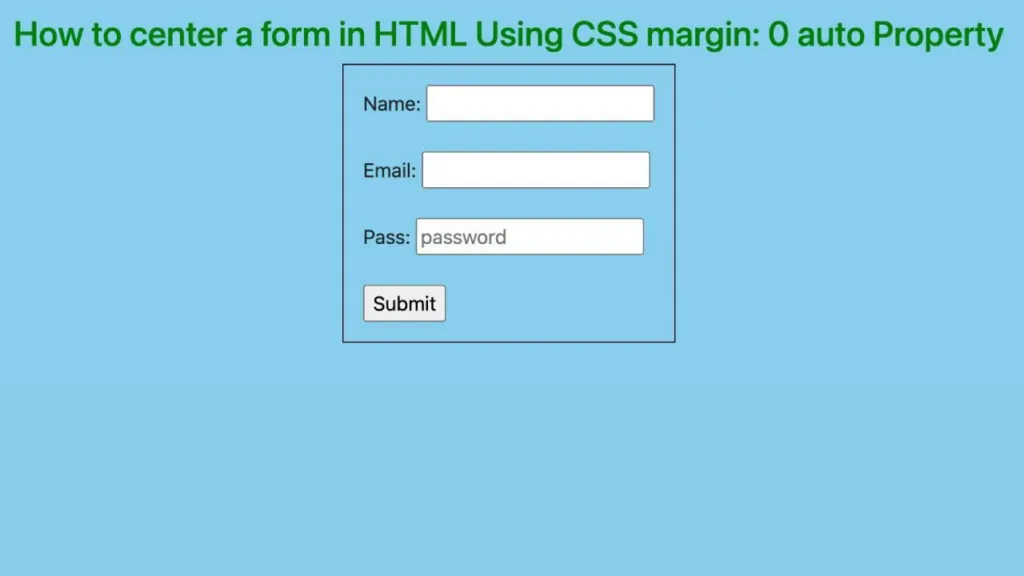
Method 1: How to Center a Form in HTML Using CSS margin: 0 auto Property
One simple way to center a form in HTML is by using the margin: 0 auto CSS property.
By setting the margin property to “auto” on both the top and bottom and the left and right sides of the form, the browser will automatically calculate and evenly distribute the remaining space around the element. This effectively centers the form within its container.
To use this method, simply wrap your form in a container element and set the container’s width to a fixed value. Then, apply the margin: 0 auto property to the container element. Here’s an example code snippet:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="container"> <form> <!-- form fields go here --> </form> </div> <style> .container { width: 50%; /* adjust to desired width */ margin: 0 auto; /* center the container */ } </style> |
In this example, we’ve wrapped our form in a div element with a class of “container.” We’ve set the container’s width to 50% and applied the margin: 0 auto property to center it horizontally.

Tip: You can adjust the width and other styles to fit your design requirements.
This approach is effective for simple forms and can be implemented with minimal code.
Nevertheless, it may not be suitable for complex layouts or responsive designs. In such instances, you might want to try other methods like Flexbox or Grid would be preferable.
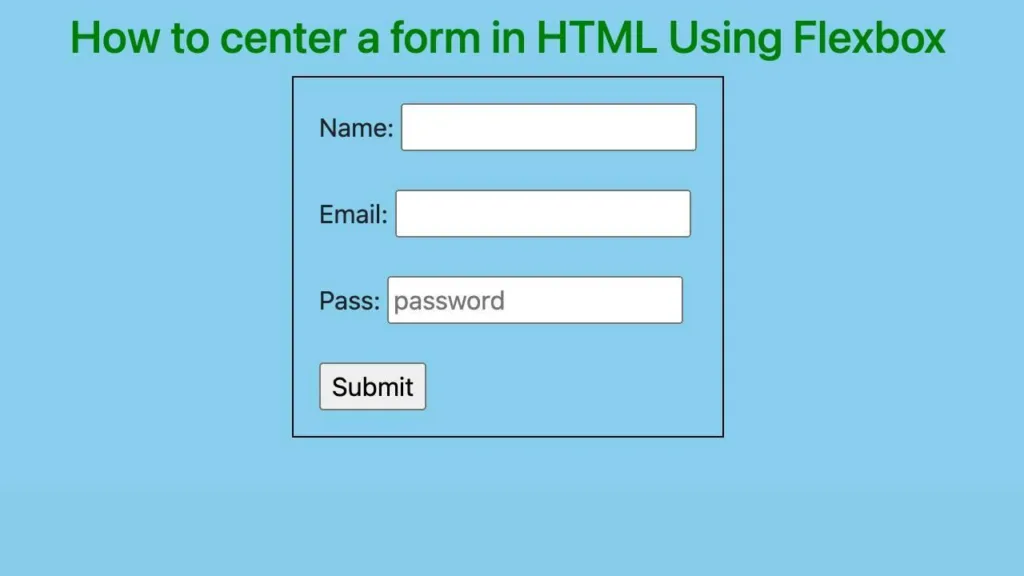
Method 2: How to center a form in HTML Using Flexbox
Flexbox is a powerful CSS layout system that makes it easy to center elements horizontally and vertically.
Flexbox lets you quickly and easily center your form in HTML with just a few lines of code.
If you want to center your form using Flexbox, you must create a container element that surrounds your form.
After that, set the container’s display property to “flex” and apply the justify-content and align-items properties to center the form horizontally and vertically.
Here’s an example code snippet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="container"> <form> <!-- form fields go here --> </form> </div> <style> .container { display: flex; justify-content: center; height: 100vh; /* adjust to desired height */ } </style> |
In this example, a div element with a ” container ” class is created to wrap the form. The display property of the container is set to “flex” to enable Flexbox.
To center the form horizontally and vertically, the properties justify-content and align-items are used, with values of “center” and “center,” respectively.
If you want also to center the form “vertically,” you can use the CSS property align-items: center. We’ve also set the height of the container to 100vh to ensure that the container fills the viewport’s height.
This method is great for creating responsive designs, as it automatically adjusts to the viewport’s size.
However, it may not be the best option for older browsers that do not support Flexbox. In those cases, you may want to use other methods such as CSS margin: 0 auto or Grid.

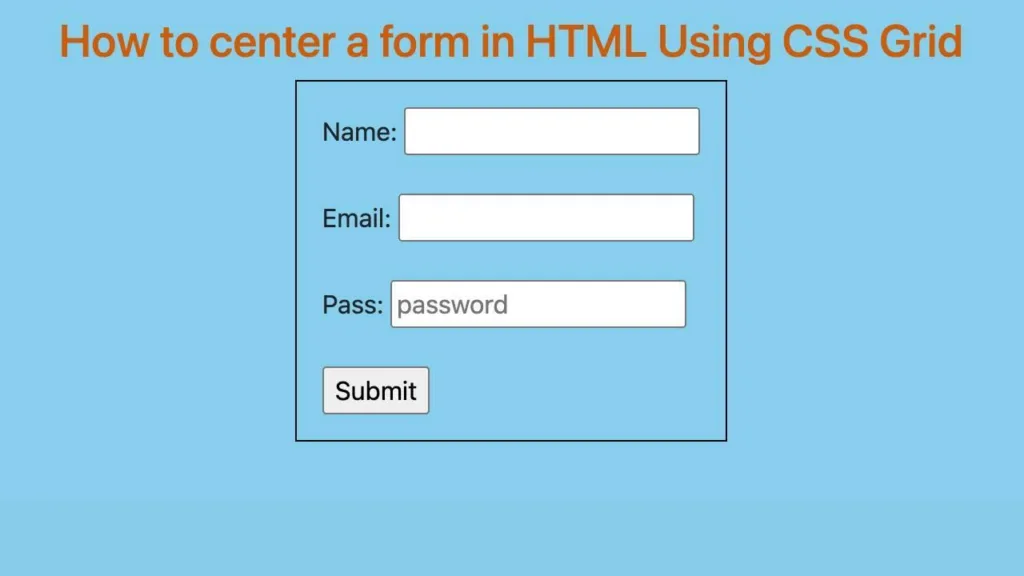
Method 3: How to center a form in HTML Using CSS Grid
CSS Grid is a newer layout system that allows you to create complex, multi-dimensional layouts easily. You can also use it to center your form in HTML.
To use CSS Grid to center your form, you’ll need to create a container element that wraps your form.
Then, set the container’s display property to “grid” and use the place-items property to center the form horizontally and vertically.
Here’s an example code snippet:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="container"> <form> <!-- form fields go here --> </form> </div> <style> .container { display: grid; place-items: center; } </style> |
In this example, we’ve wrapped our form in a div element with a class of “container.”
We’ve set the display property of the container to “grid” to enable CSS Grid and used the place-items property to center the form horizontally and vertically.
CSS Grid is a great option for creating complex layouts and is well-supported by modern browsers.
However, it may not be the best option for older browsers not supporting CSS Grid. In those cases, you may want to use other methods such as CSS margin: 0 auto or Flexbox.

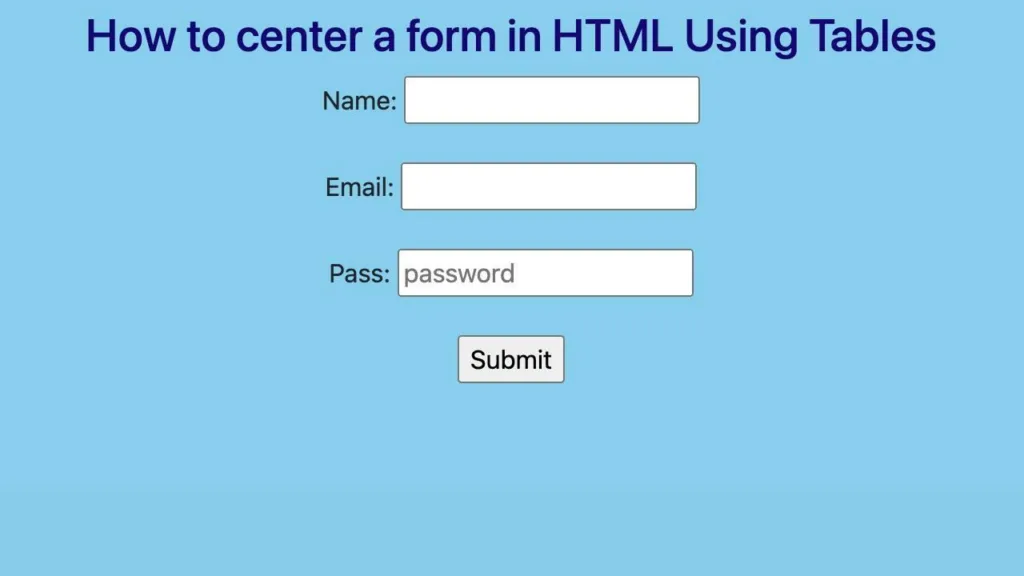
Method 4: How to center a form in HTML Using Tables
Although not the most commonly used method for centering a form in HTML, you can also use tables to achieve this layout. To center the form using tables, you’ll need to create a table with one row and one cell, and then add your form to that cell.
Here’s an example code snippet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table> <tr> <td> <form> <!-- form fields go here --> </form> </td> </tr> </table> <style> table { width: 100%; height: 100%; table-layout: fixed; } td { text-align: center; vertical-align: middle; } </style> |
In this example, we’ve created a table with one row and one cell and added our form to that cell.
We’ve set the width and height of the table to 100% to ensure that it fills the entire viewport, and we’ve used the table-layout property to fix the table’s width.
We’ve also set the table cell’s text and vertical alignment to the center.
While using tables to center your form in HTML is a valid method, it may not be the most semantic or efficient approach.
Tables should be reserved for displaying tabular data and not for layout purposes.
Therefore, you may want to use other methods such as CSS margin: 0 auto, Flexbox, or CSS Grid.

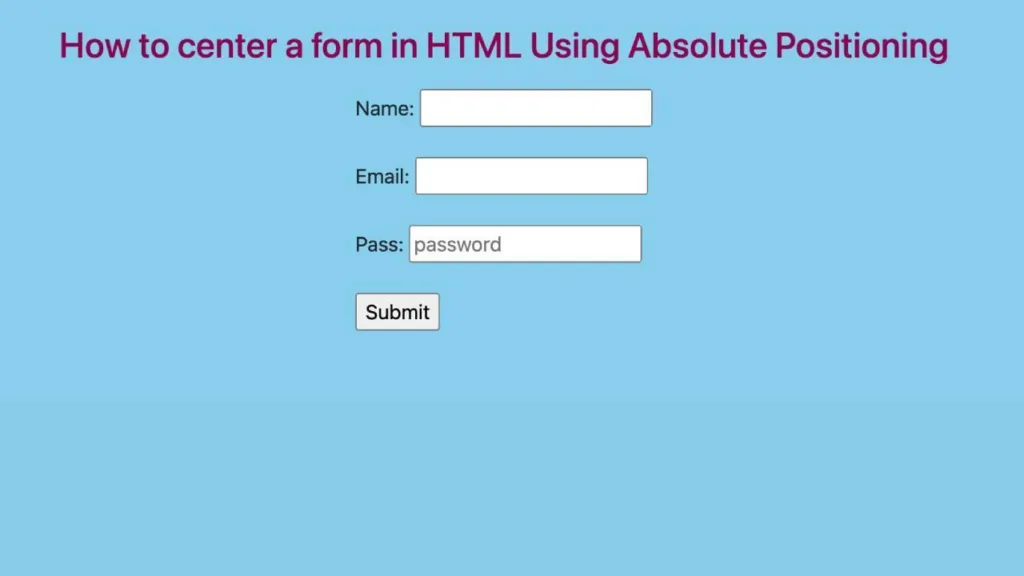
Method 5: How to Center a Form in HTML Using Absolute Positioning
Another method to center a form in HTML is to use absolute positioning.
This method involves positioning the form element at exact coordinates within a relatively positioned parent container.
To center a form using absolute positioning, first, create a container element that wraps your form and set its position property to “relative.”
Next, set the position property of the form to “absolute” and use the top, bottom, left, and right properties to center the form horizontally and vertically.
Here’s an example code snippet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container"> <form> <!-- form fields go here --> </form> </div> <style> .container { position: relative; height: 100vh; } form { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } </style> |
In this example, we’ve wrapped our form in a div element with a class of “container.” We’ve set the position property of the container to “relative” to enable absolute positioning of the child form element.
We’ve also set the height of the container to 100vh to ensure that the container fills the viewport’s height.
For the form element, we’ve set the position property to “absolute” and used the top, left, and transform properties to center the form horizontally and vertically.
The top and left properties position the form at the center of its relatively positioned parent container.
The transform property then moves the form up and left by 50% of its width and height, which centers it within the parent container.
While this method can effectively center a form in HTML, it also has some downsides:
- Absolute positioning can make it difficult to create responsive layouts, as the coordinates used to position the form may need to change based on the viewport’s size.
- Absolute positioning can make it challenging to maintain the accessibility of your form, as users with assistive technologies may have difficulty navigating the form when it’s positioned off-center.
Therefore, you may consider using other methods such as CSS margin: 0 auto, Flexbox, or CSS Grid, which provide more flexible and accessible solutions for centering your form in HTML.

Frequently Asked Questions About How to Center a Form in HTML
Can I Center a Form horizontally without setting a specific width?
Yes! You can use the “display: inline-block” property on the form element and “text-align: center” on its parent container to center the form horizontally without setting a specific width.
How can I center a form vertically and horizontally on the page?
To center a form both vertically and horizontally on the page, you can use the “display: flex” property on the parent container, along with the “justify-content: center” and “align-items: center” properties.
Is it necessary to use CSS to center a form, or can it be done using HTML alone?
In modern web development, using the “center” tag in HTML is not recommended to center elements such as forms on a web page. Instead, it is generally advised to use CSS for this purpose.

