In HTML5, CSS3 is used to center HTML elements. The trouble is, the HTML button is an inline element. Those cannot be centered without additional changes to the stylesheet.
The main change that needs to be done is to transform the inline element into a block and then center the entire block.
Of course, if you want to have text surrounding your button, the styling needs to be done differently.
There are several methods to center elements, but only one method works with no changes to the CSS stylesheet.
The center tag in HTML4 was far simpler. With HTML5, a little creativity gets the job done.
Learn the quirks of centering inline elements within blocks of content.
How to center buttons in HTML
The easy way to center buttons in HTML is to create a CSS class and place the HTML button within it. Alternatively, use the display block along with “margin auto” or set the text-align value to “center” with inline CSS. Position relative with left and right values of 50% will also horizontally center HTML elements.
Why the button tag cannot be centered in HTML only
HTML used to be simple before CSS came into the equation. You could simply wrap your button in a center tag.
|
1 |
<center> |
That style was used around 2013 in HTML version 4. Simpler times. HTML5 has phased it out in favor of CSS3.
Logically, one would think that you could style the button in the stylesheet with the text-align property.
Like this:
|
1 2 3 4 5 |
<style> Button{ Text-align: center; } </style> |
Lo and behold, it does not work. That is because the text-align CSS attribute only works at the block level. Not on inline elements, which the HTML button is.
We can change that behavior.
1. Use display block and margin auto to center buttons in HTML

To display an inline element horizontally centered, you can transform it using the display property with the block value, and setting the margin property to auto.
Within the style section of your document, put this:
|
1 2 3 4 |
Button{ Display:block; Margin: auto; } |
Explainer
Every time the button HTML tag is called up, it is now treated as a block instead of an inline element.
With that done, the next part is margin auto. This applies equal values to the left and right margins. The result is the button gets centered.
Block level vs inline elements
- Block levels always start on a new line.
- Inline elements display on the same line.
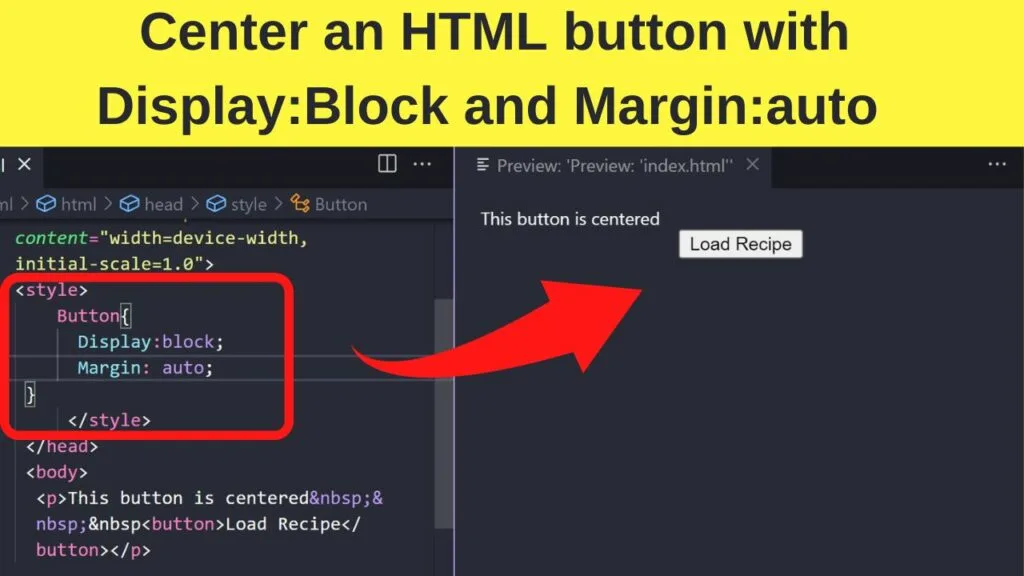
In the example used earlier where the button is set with a display block, you can see in the code below that when you attempt to apply the button inline with text centered beside it, the button drops to the line below.
|
1 2 3 4 5 6 7 8 9 |
<style> Button{ Display:block; Margin: auto; } </style> </head> <body> <p>This button is centered  <button>Load Recipe</button></p> |
That is the display block property doing that.
To keep the button on the same line as the surrounding text, apply the style property of text-align center to the paragraph.
2. Apply inline CSS to Center HTML Buttons

|
1 |
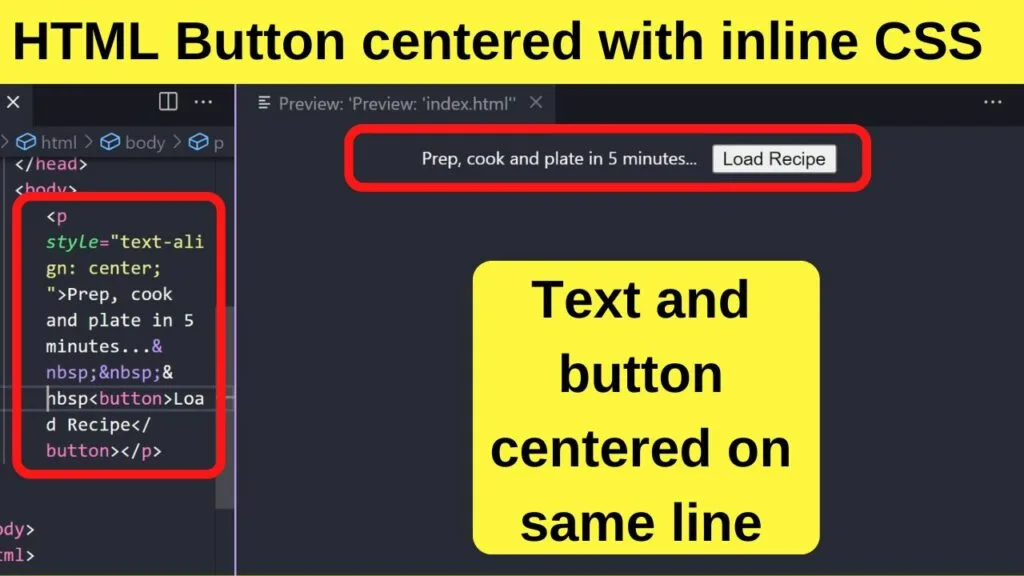
<p style="text-align: center;">Prep, cook and plate in 5 minutes...  <button>Load Recipe</button></p> |
Explainer
The p is the block level. Every P tag in HTML begins a new paragraph. Browsers render every new paragraph as a new block of content.
Applying the style attribute to the paragraph block centers everything within it.
As the button is an inline element, it is displayed on the same horizontal line as the rest of the text. Everything within the paragraph is centered.
Inline CSS is beneficial for styling a single HTML element, which in this case is the HTML button tag.
Whether it is the right way to do it for you depends on how much content you are displaying. For a few words and a button on the same line, everything can look fine.
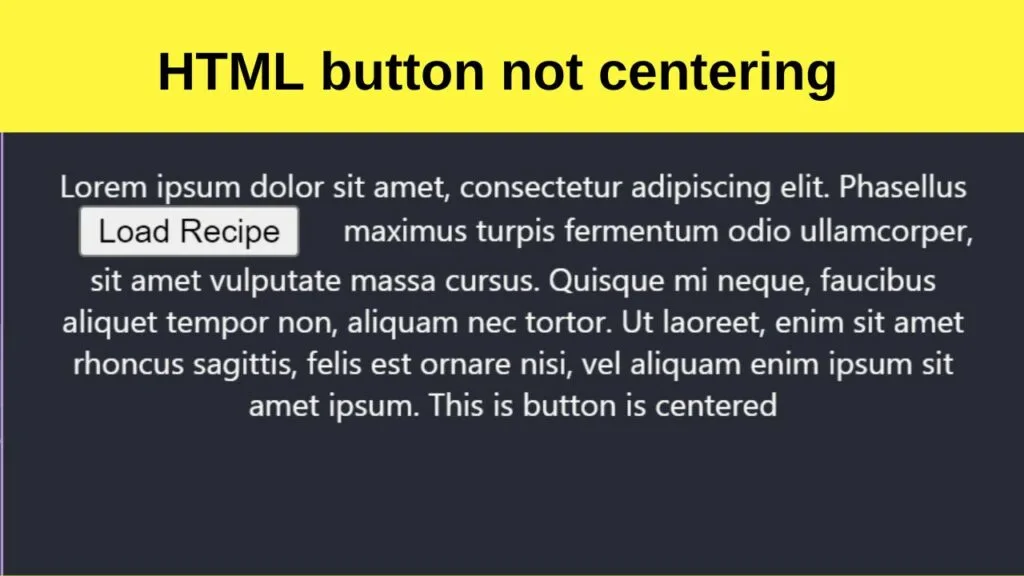
For a bunch of text with the button applied inline, its position will not be absolute center without putting the button into its own block.

|
1 |
<p style="text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus maximus turpis fermentum odio ullamcorper, sit amet vulputate massa cursus. Quisque mi neque, faucibus aliquet tempor non, aliquam nec tortor.  <button>Load Recipe</button>   Ut laoreet, enim sit amet rhoncus sagittis, felis est ornare nisi, vel aliquam enim ipsum sit amet ipsum. This is button is centered</p> |
In the above code, you can see how the entire block of content gets centered.
The alternative to center only the HTML button is to create a CSS class for it. Essentially, give it a unique container.
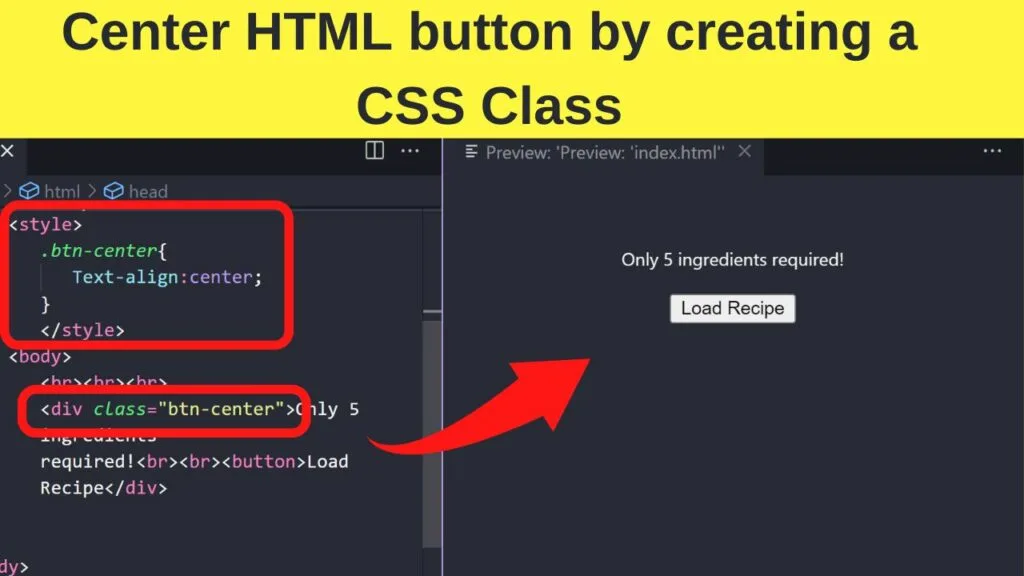
3. Create a CSS Class to Center HTML Buttons

The CSS class is likely the best way to style any inline HTML element.
The intended purpose is to assign styling rules to individual HTML elements. The style class is defined once in the stylesheet and then called as many times as you need in the body of the document.
To create a CSS class, begin with a CSS selector name.
Class names always start with a dot followed directly (no spaces) by the name that you want to use.
In this case, we are using .btn-center.
With that applied, next, assign the text-align rule to center the class.
|
1 2 3 4 5 |
<style> .btn-center{ Text-align:center; } </style> |
Now, call up the CSS class with the HTML button within it.
|
1 |
<div class="btn-center"><button>Load Recipe</button></div> |
Everything within the container will be centered.
If you want to have the button centered and have text above and below, the simplest way to move text up and down in HTML is to force a line break.
|
1 |
<div class="btn-center">Only 5 ingredients required!<br><br><button>Load Recipe</div> |
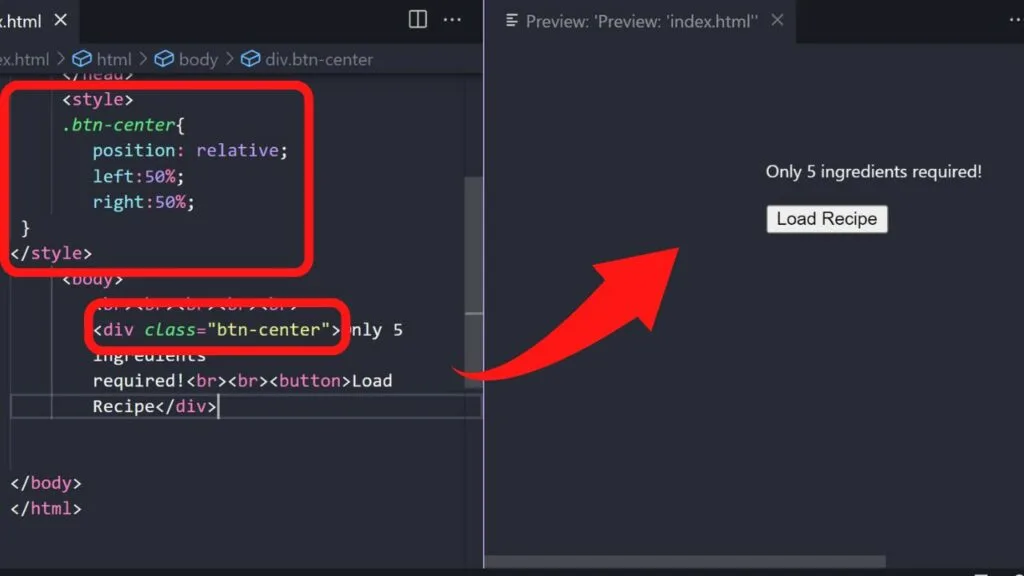
4. Set left and right position values to 50% to Center HTML Buttons

|
1 2 3 4 5 |
.btn-center{ position: relative; left:50%; right:50%; } |
A similar method to set the text-align property value to the center is to set the position values to 50%.
The position value can be fixed, absolute, sticky, static, or relative. The most commonly used values are relative and fixed.
To center an HTML element with a position value of 50%, use position relative. It moves the HTML element relative to the parent block without altering the layout around it.
When using the position property, you can set margins for the top, bottom, left, and right.
To only center an HTML button horizontally, set the left and right margin values to 50%, ignoring the top and bottom margins.
Setting the margin top and bottom values to 50% will vertically center the block. Applying 50% to all margins will position the button in the center of the page.