Do you ever find yourself visiting a website and coming across useful information you want to return to later? Chances are, you probably bookmarked it for easy access.
Did you know that you can also create bookmarks within a webpage? These bookmarks, also known as anchor or anchor links, allow you to link directly to a specific section of a webpage.
Using HTML links, you can easily create these bookmarks and help users navigate a webpage more efficiently.
In this guide, we’ll show you how to create bookmarks in HTML and link to specific webpage sections.
How to Create a Bookmark in HTML
To create a bookmark in HTML, use the <a> tag with the href attribute set to the ID or name of the bookmark. For example: <a href=“#top”>Back to Top</a>. Alternatively, you can use the location.hash property in JavaScript.
Create a Bookmark in HTML Linking a Section of the Same Web Page
To create a bookmark in HTML linking a section of the same web page, you can use the <a> tag with the href attribute set to the ID or name of the bookmarked section. Here are the steps:
First, you need to add an ID or name to the section of the page that you want to link to.
For example, you want to link to a section titled “Our Services.” You can add an ID to that section like this:
|
1 |
<h2 id="services">Our Services</h2> |
Next, create a link to the bookmarked section using the <a> tag and setting the href attribute to the ID of the section. In this example, the href attribute is set to “#services,” which is the ID of the bookmarked section.
|
1 |
<a href="#services">Jump to Our Services</a> |
When the user clicks on the “Jump to Our Services” link, they will be taken directly to the section with the “Our Services” heading. This will be on the very same page or article, as this is an internal bookmark.
Note: You can also use the name attribute instead of the ID attribute to create a bookmark. Here’s an example of how to do that:
|
1 |
<h2 name="services">Our Services</h2> <a href="#services">Jump to Our Services</a> |
The first line <h2 name= “services”>Our Services</h2> creates a heading with the text “Our Services” and a name attribute set to “services.”
The name attribute is an older way to create bookmarks in HTML, but it still works in modern browsers. In this case, it serves as the anchor point for the bookmark.
The second line <a href=” #services”>Jump to Our Services</a> creates a link with the text “Jump to Our Services” that takes you to the “services” section when clicked. The href attribute is set to “#services,” which is the name of the bookmarked section created earlier.
When the user clicks on this link, the page will automatically scroll to the “Our Services” section, making it easier to navigate the page.
Together, these two lines of code create a bookmark and a link to that bookmark on the same webpage, allowing users to jump to a specific section of the page easily.
That’s it! By using the <a> tag and setting the href attribute to the ID or name of the bookmarked section, you can create links that take users directly to specific sections of your webpage.
Creating a Bookmark in HTML Linking to a Section on Another Web Page
Alternatively, you can create a bookmark that links to a section on another webpage. To do this, you need to specify the URL of the webpage and the exact section in the href attribute.
First, decide on the webpage you want to link to. For this post, we have an HTML file called index.html which acts as our homepage. We will now create a second page called about-us.html.
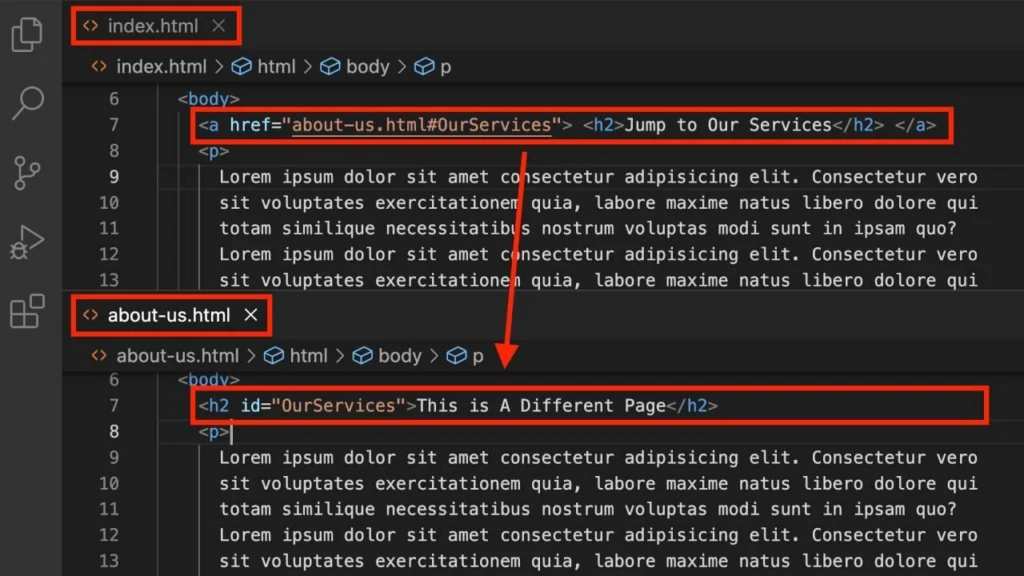
Inside the first page (index.html), use the <a> tag to create a link to the specific section you want to link on the other webpage. Use the syntax below.
|
1 |
<a href="about-us.html#OurServices"> <h2>Jump to Our Services</h2> </a> |
- The <a> tag creates the link, and the href attribute specifies the webpage URL you want to link to. In this case, the URL is “about-us.html.”
- The #OurServices part of the href attribute is called a fragment identifier. It specifies the ID of the section you want to jump to on the linked webpage. In this case, the ID is “OurServices.”
On your second page, add a section and assign it the ID “OurServices.” Now, whenever a user clicks on the link on page one, it will direct them to the exact section n the second page.

Creating a Bookmark in HTML using Javascript
First, decide on the webpage and section you want to create a bookmark for. In this example, let’s say we want to create a bookmark for a section called “Our Team” on a webpage called “index.html.”
Next, add an ID or name to the section you want to bookmark. In this case, you could add the following code to the HTML of the “index.html” page:
|
1 |
<h2 id="our-team">Our Team</h2> |
Now, create a link that will trigger the bookmark using JavaScript. To do this, you can use the window.location.hash property, which sets the URL fragment identifier to the ID of the bookmarked section. Here’s an example of the code you could use to create the link:
|
1 |
<a href="#" onclick="location.hash = 'our-team'; return false;">Click here to bookmark Our Team</a> |
In this code, the href attribute is set to “#,” so clicking the link does not take the user to a new page. Instead, the onclick attribute uses JavaScript to set the fragment identifier to the ID of the bookmarked section (in this case, “our-team”).
The return false statement prevents the default behavior of the link (i.e., taking the user to a new page).
How can I create a bookmark in HTML that opens in a new window or tab?
To create a bookmark that opens in a new window or tab, you can use your anchor tag’s “target” attribute and set its value to “_blank.” For example:
|
1 |
<a href="#section1" target="_blank">Go to Section 1</a> |
Can I create a HTML bookmark for a specific word or phrase on a page?
You can create a bookmark for a specific word or phrase on a page by wrapping that text in a span tag with a unique ID attribute. For example:
|
1 |
<p>Here is some <span id="bookmark">important information</span> you should know.</p> |
You can then create a link to that bookmark using the ID value in the href attribute like this:
|
1 |
<a href="#bookmark">Go to important information</a> |

