Do you need a solution to hide text in your HTML code rather than deleting it? It can be done and easily too. In fact, there is more than one way to do it.
Which method you use to hide HTML text depends on the reason you want it hidden.
Entire paragraphs can be hidden, hidden input fields in HTML forms can be used, or you can style your CSS to hide HTML content within a div tag.
As you read on, you will discover the exact HTML codes to use for different scenarios to hide HTML code at will.
How to Hide Text in HTML code
Using pure HTML, the global hidden attribute hides all HTML code within the tags. With HTML/CSS, you can set the CSS style to display:none, visibility:hidden, content-visibility:hidden, or set the opacity to zero. In HTML forms, setting the input type to hidden will hide the HTML field.
1. Hide Text in HTML code with the Global Hidden Attribute

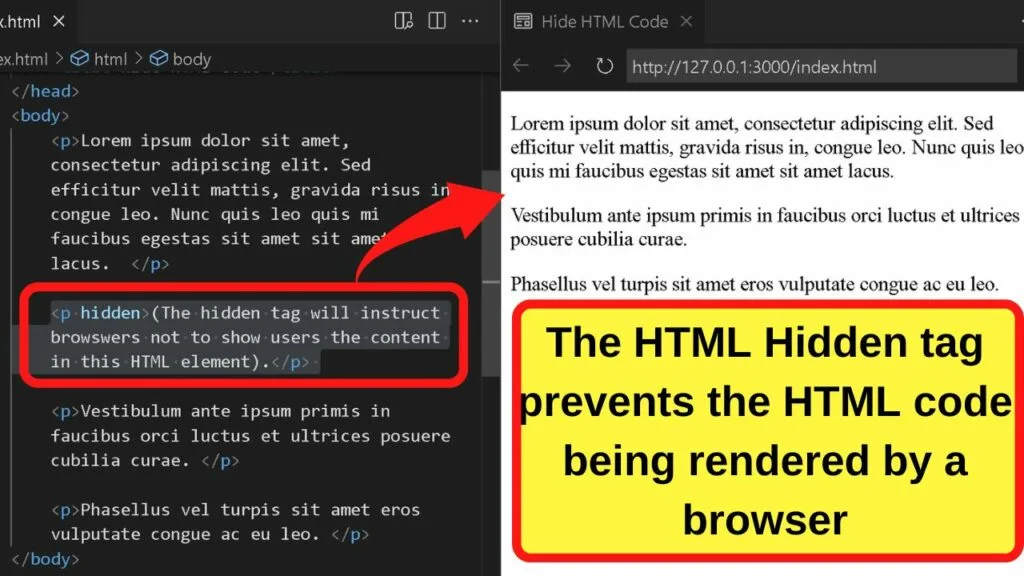
The global hidden attribute is exactly what the name suggests. The recognized HTML tag hides the HTML content contained within the element.
To use it, append your opening paragraph HTML code with the word hidden (before the closing tag).
|
1 |
<p hidden>The hidden tag will instruct browswers not to show users the content in this HTML element.</p> |
2. Hide Text in HTML Code with the style CSS set to display:none

CSS is a preferable way to control the display of HTML elements. It is all to do with styling a HTML document.
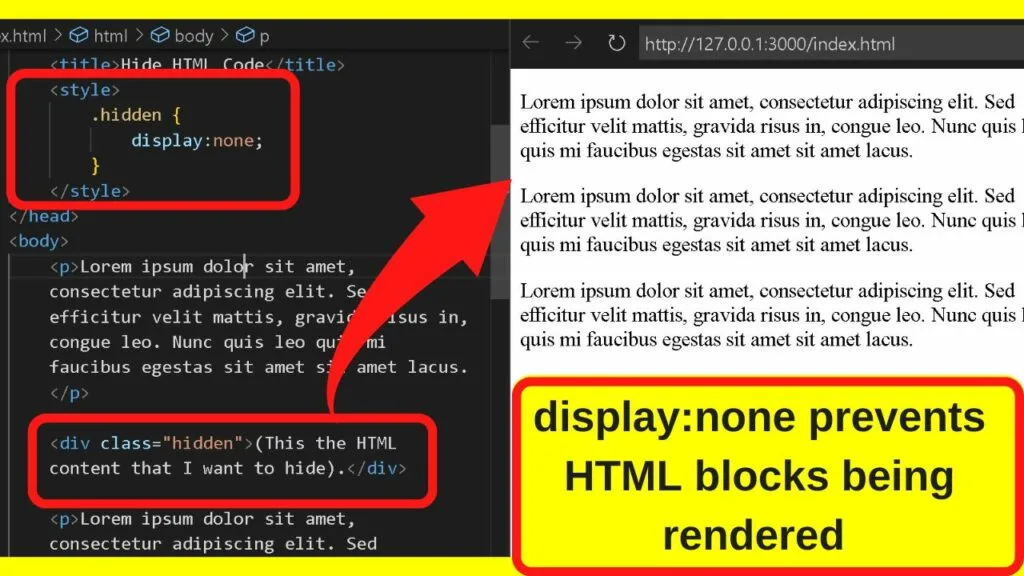
One method used to hide HTML content is ‘display:none’. This hides the element in its entirety.
To set any CSS, a selector/identifier is first assigned between the opening and closing style tags by starting with a period (dot), followed by the CSS selector word(s).
It can be anything. For simplicity, since the purpose is to hide HTML content, name it hidden.
The CSS selector is placed between the opening and closing style tags, which are in the head of your document.
|
1 2 3 4 5 |
<style> .hidden { Display:none; </style> |
To assign the value, place the content that you want to hide within div tags and then declare the class. The div class is the name used as the CSS selector.
|
1 |
<div class="hidden">This is the HTML content I want to hide.</div> |
3. Hide Text in HTML Code with style CSS set to visibility:hidden

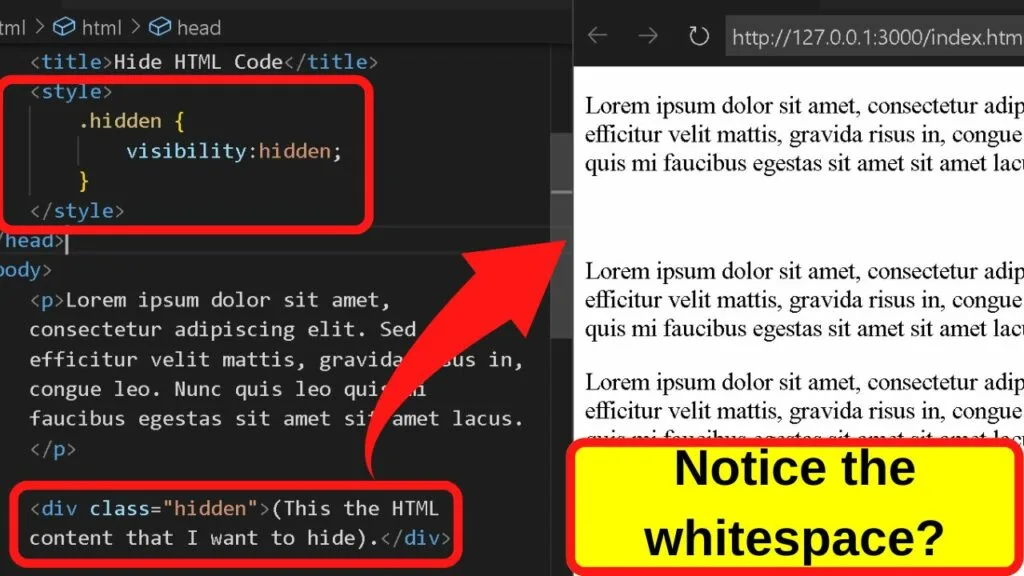
The ‘visibility:hidden’ CSS will hide HTML code, but the element will still be rendered. When the page loads, rather than hiding the block element, the HTML becomes hidden, but the block is still rendered.
What you are left with is an empty block. Whitespace where the HTML content would be shown if it were not disguised behind the visibility hidden code.
|
1 2 3 4 5 |
<style> .hidden { Visibility:hidden; </style> |
Then to hide the text within your HTML document, call the class up with a div tag.
|
1 |
<div class="hidden">This is the HTML content I want to hide.</div> |
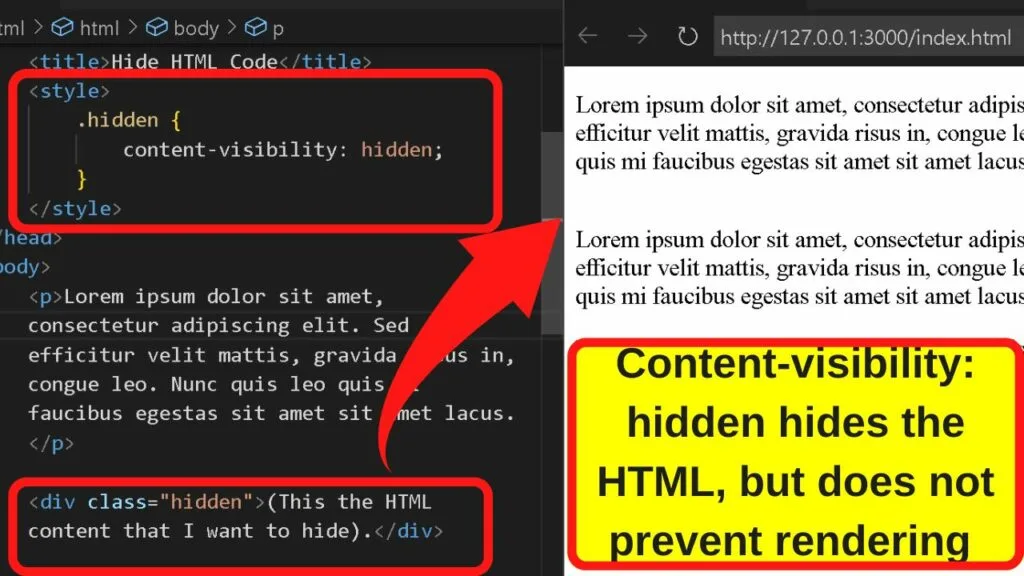
4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)

The content-visibility option is a relatively new CSS addition introduced to improve page rendering time.
It can be set to ‘hidden’, in which case none of the block content will be rendered by browsers.
In comparison, you can also set below-the-fold content to ‘auto’, which will still be rendered by the browser, but only once the content has entered the user’s viewport.
There is a substantial difference between hidden and auto with the content-visiblity tag.
- Hidden works similar to the ‘display:none’ property
- ‘Auto’ delays rendering the HTML content. It does not hide it from the user. It merely delays the rendering of the HTML by user agents until the content is required. That is once the element is within the users’ viewport.
If using the content-visibility tag, set it to hidden to hide the HTML content. Set it to auto if you only want to delay the page rendering time to improve page load speed. (Consider ‘auto’ an alternative to lazy loading ).
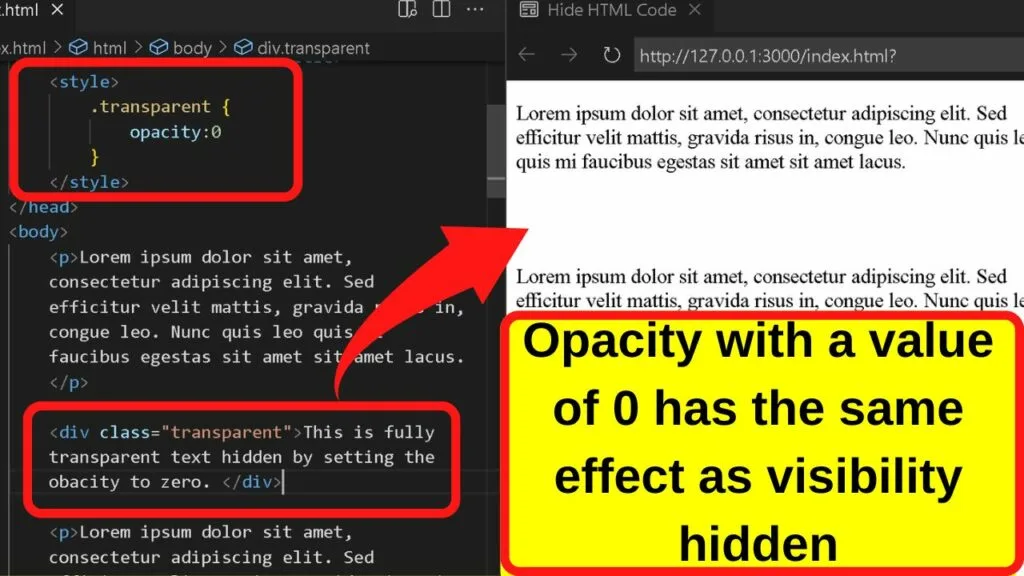
5. Hide Text in HTML Code by Setting the Opacity to Zero

This is another way to hide HTML code from the viewport, although the ethics of doing so are murky.
It is essentially the same as the old-school method of setting the text color to be the same as the background color, thus, making the text invisible to the user.
The only difference with the opacity being set to zero is that the text is fully transparent rather than the same color as the background.
All that is needed for this method is a CSS selector.
|
1 2 3 |
.transparent { Opacity:0; } |
Then in the body of your content, call the class up within a div tag.
|
1 |
<div class="transparent">This is fully transparent text hidden by setting the obacity to zero. </div> |
The onscreen behavior is the same as visibility:hidden. The HTML is rendered by browsers but hidden from users.
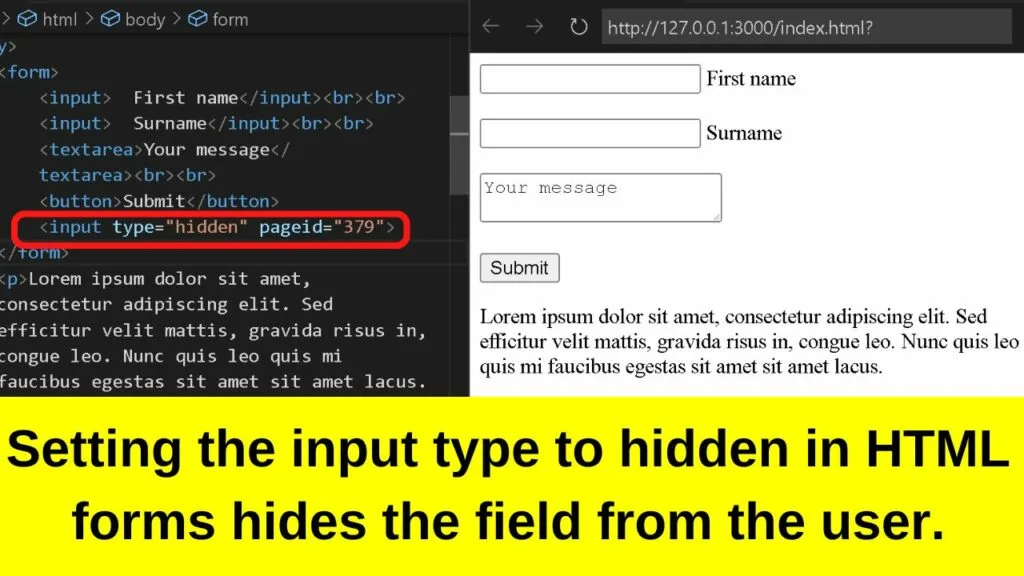
6. Bonus for HTML forms: Use the hidden input field

The hidden input field can be used by developers using HTML forms. Do note that HTML forms will only work when connected to the server, which is done with PHP scripts. As this is only for hiding text in HTML code, only the HTML codes are used. PHP is an entirely different area.
For the purposes of using hidden fields in HTML forms, this is all you need.
|
1 |
<input type="hidden" pageid="379"> |
In the example code above, when used with the HTML form, the input type being set to ‘hidden’ is what hides the pageid from the user.
|
1 2 3 4 5 6 7 |
<form> <input> First name</input><br><br> <input> Surname</input><br><br> <textarea>Your message</textarea><br><br> <button>Submit</button> <input type="hidden" pageid="379"> </form> |
The above HTML code would be a basic way of tracking what pages on a website a user was using the contact form on. It would help for optimizing the performance of the website. There are other use cases for the hidden input field.
Do you actually want to comment out your HTML code?
Hiding code in HTML is generally used to hide blocks of content from the user until it is ready to be published.
An example of a use case would be if a statement were made that required fact-checking for accuracy before publishing to the web. The said statement can still be published but hidden until the facts are known.
Each of the methods above will accomplish that. But, if you only want to hide text in HTML code in the back-end that will be used by other developers, there is a specific way to do that.
It is called commenting in HTML.
An opening bracket followed by an exclamation mark and then two hyphens before the HTML code to hide will comment the code out. Close it off with two dashes followed by a closing bracket.
|
1 |
<!-- Put your comment here --> |
The above code is how to put a comment in HTML, essentially hiding it from the front end but keeping it visible and easy to find by other developers to improve, expand on, or rectify any coding mishaps. It is good practice to comment on HTML codes.