Every website has two audiences. The users and the developers.
The front end is what the users see, but the back end for web developers is entirely different.
When writing HTML code, comments are how you communicate with other developers or even leave notes for yourself.
The beauty of the comment tag is that everything within the opening and closing tags is ignored by browsers.
Used wisely, it can be used for team collaboration, troubleshooting, and for debugging.
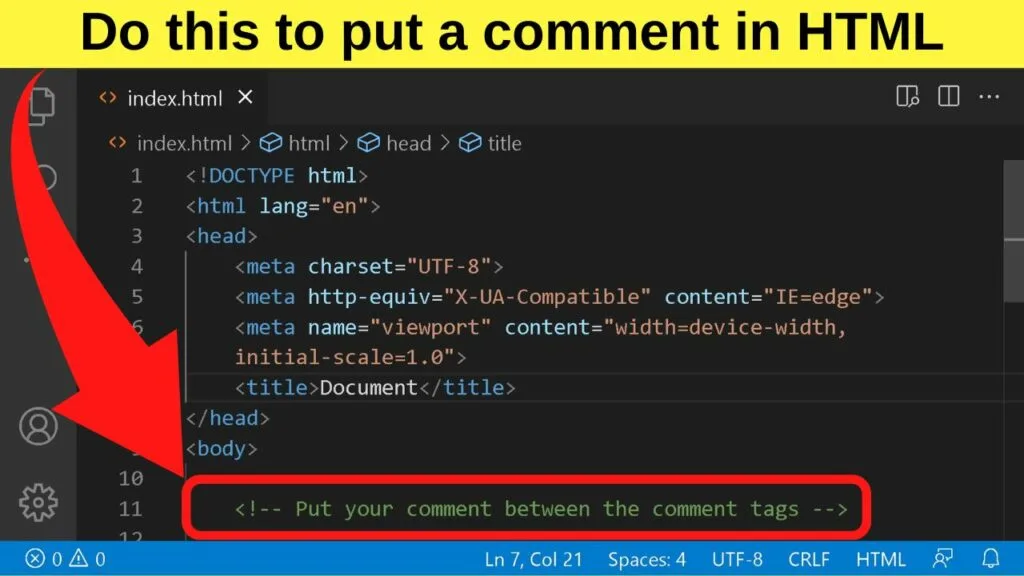
How to put a comment in HTML
To put a comment in HTML, insert the less than character (<) followed by an exclamation mark (!) then two dashes (–). Type your comment and then to close it, insert two dashes followed by the greater than (>) character. Everything between the HTML comment tags is ignored by browsers.
What are comments in HTML and why they are required?
Before jumping ahead, it is important to be clear about what HTML comments are and when specifically they are used.
HTML comments are not the same as standard comments that you see on the front end of blog sites.
Rather, HTML comments are for back-end communication, but not between a website and a browser or users. Use HTML comments to communicate with other developers, and to lend an assist with your own troubleshooting.
When working on client projects, it is best practice to use HTML comments as those are your explanatory notes for future reference.
Other developers are better able to understand the reason a code was used and may know a better way to accomplish the same task using a different code, or even a different language.
You can even include URLs in an HTML comment making it a fast way to let team members know what you want done, or just use it as a note to yourself.
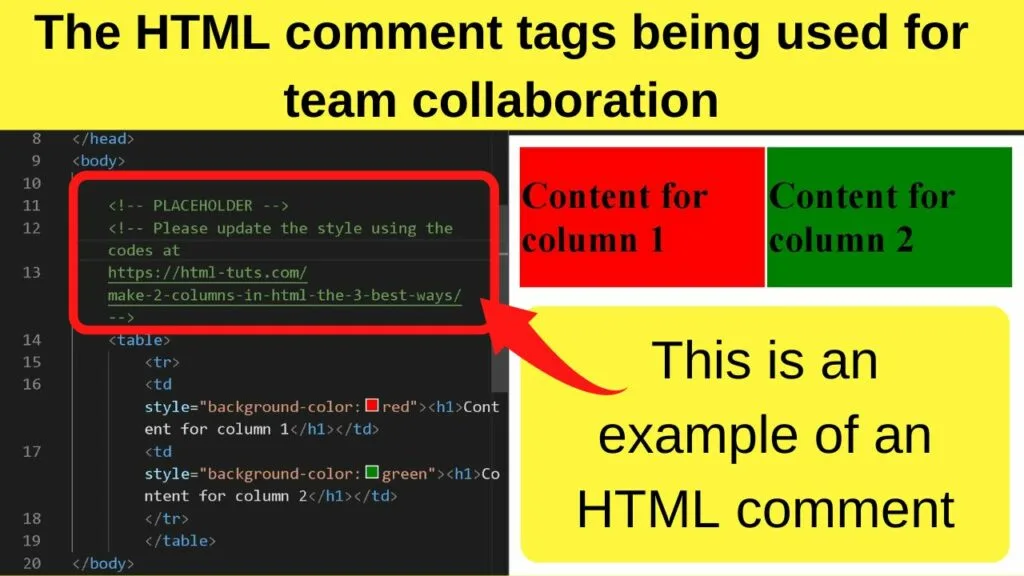
The screenshot below shows the comment on the left above a two-column layout that has been inserted using pure HTML, which then includes a link to a tutorial going through other methods to make 2 columns in HTML.
The HTML table is just one way to do it, with limited styling options.

You can use comments in HTML to leave notes to yourself, but in practice, the purpose is really for other developers to know what you were trying to do when you inserted any HTML code.
As there is a bunch of HTML tags involved in every web page, there is going to be a lot of explaining to do. That is just for communicating your notes to other devs.
Asides from that, you can comment out multiple lines of HTML and entirely comment out HTML sections.
The reason you need to know how to do this is that it is a helpful assist for debugging and troubleshooting.
The very basics of putting a comment in HTML

There are three characters required to put a comment in HTML
- A less than tag to open a comment in HTML
- An exclamation mark
- Two dashes (without spaces)
|
1 |
<!-- |
Then type your comment, followed by the comment close tag.
The comment close tag is nearly the same as the opening comment tag, just minus the exclamation mark.
To close a comment in HTML, place the cursor at the end of your comment, and insert two dashes followed by the greater than (>) character.
|
1 |
--> |
This is what your HTML comment tag should read like
|
1 |
<!-- Type your comment in here --> |
How to comment out multiple lines of HTML code

Developers love (and need) shortcuts. The comment tag makes for a terrific tweak for debugging errors, troubleshooting, or just blocking something from your HTML page from being displayed by the browser.
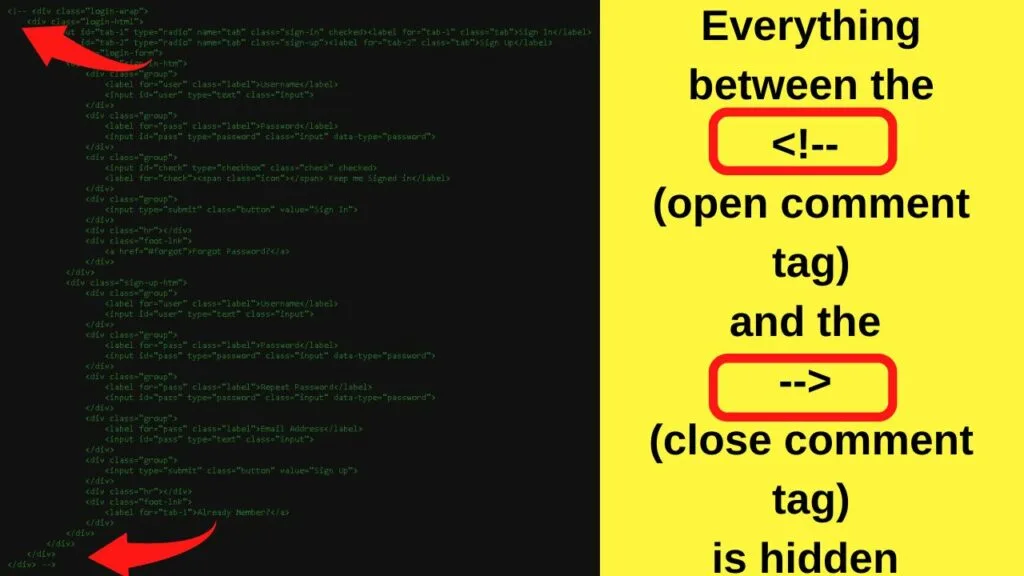
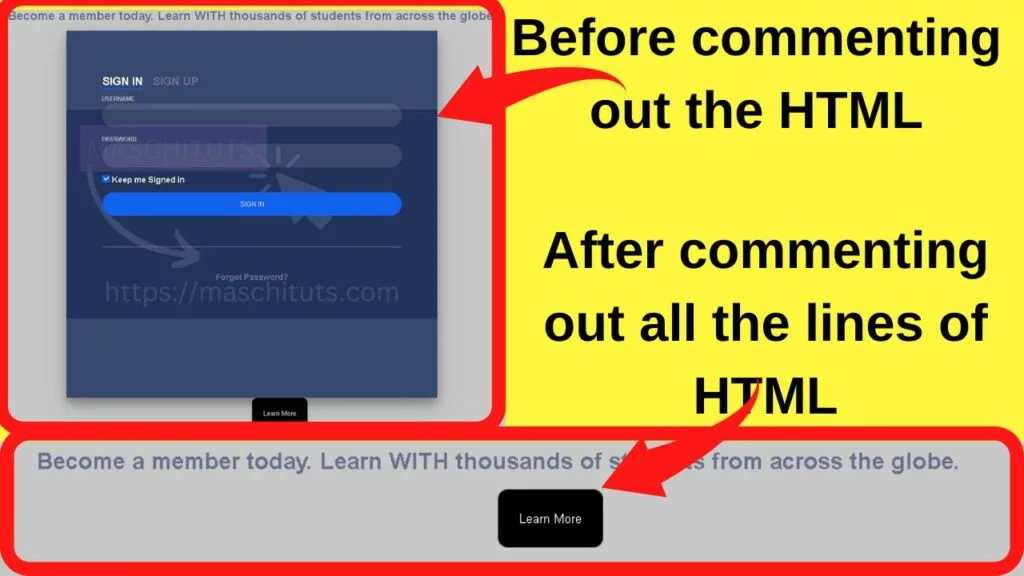
If, for example, you find an HTML form on your site is malfunctioning, you can comment out multiple lines of HTML code just by wrapping the entire form inside the opening and closing HTML comment tag.
In the screenshot above, that has been done. The result of it is a form has been commented out.

Something interesting to note is that browsers do not render any of the content between the opening and closing comment tags.
In that respect, the browser behavior interprets comment tags in HTML the same as “display:none” in CSS, which is used to hide HTML text.
Both methods effectively hide HTML text from users. The only difference with commenting HTML out is that you can hide HTML content with an explanation for why it has been hidden.
The reason this method works is that everything that is placed within the comment tag is not rendered by browsers.
Like everything in HTML though, despite it being invisible on the front end, it will be shown to users who view the page source code.
The comment tag will not hide HTML code from the source view. Users will still be able to view the source of your page and see your comments.
To comment out multiple lines of HTML code, the same steps above are used.
The only difference is where you place the closing comment tag.
If you are using a source code editor with the shortcut keys (explained later), the autogenerated HTML comment tags get wrapped around one section.
That is usually a paragraph, a section, or a div container.
If you need to comment out multiple lines of HTML code, simply move the closing comment tag to the last part of your HTML code that you want browsers to ignore.
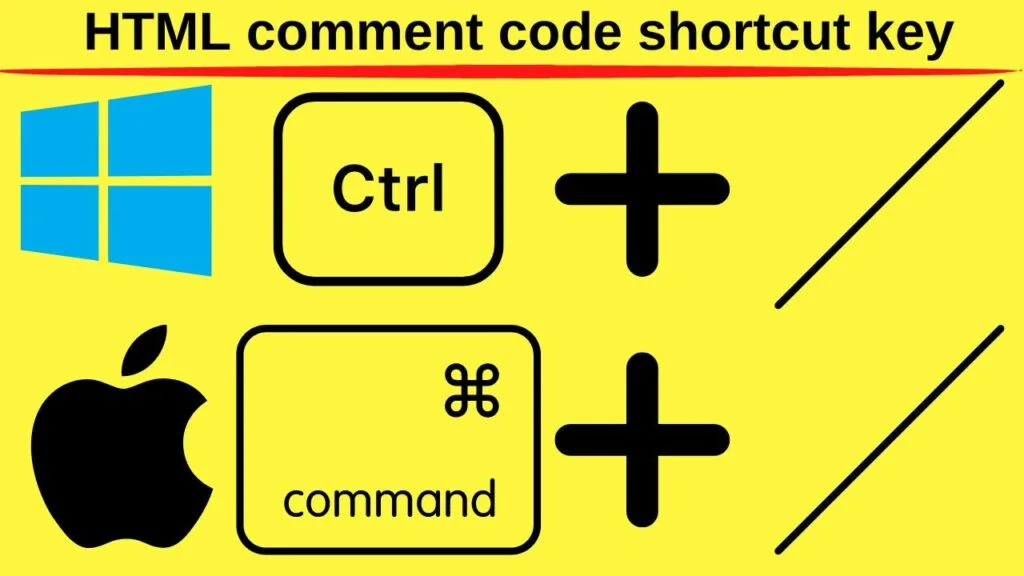
How to comment HTML code shortcut key

Developers insert a lot of code. On any given HTML document, multiple HTML tags are used.
As there are often multiple ways to achieve similar effects, another developer may come along later and prefer to use an alternative HTML tag to achieve the same result.
Comments are there to assist other developers, or to remind yourself why a specific HTML tag or section was used.
Doing that for multiple codes is quicker done with a keyboard shortcut, and it could not be simpler.
- On Windows, the shortcut key combination of CTRL + / inserts the opening and closing comment tags.
- On Mac, the shortcut key combination of Command + / inserts the opening and closing comment tags.
The HTML comment code shortcut key combo works on most source code editor programs.
If you are writing your code manually using a plain text editor such as Notepad, the shortcut keys do not work.
The faster method for plain text editors is to copy the HTML comment code to the clipboard and then paste it into your document whenever you want to put an HTML comment.
Your comment gets placed between the tags, whether or not it is a single line or multiple lines.
Can HTML comments be nested?
Nested comments in HTML are not supported because the first closing tag will close the comment. Everything after the first comment close tag will be rendered by the browser.
If you need to insert more than one comment, spread the comments across multiple lines.
This will work
|
1 2 3 |
<!-- This is the first comment. Related to that is this.... Additionally, remember this. --> |
This example of a nested HTML comment will not work
|
1 2 |
<!-- This is the first comment. <!-- Related to that is this... --> Additionally, remember this. --> |
Another option is to use multiple HTML comments on separate lines to keep your code easier to read.
|
1 2 3 |
<!-- This is the first comment. --> <!-- This is related the first comment --> <!-- This is the last thing I have to say about this --> |
The rule to remember is this… as soon as you use the comment close tag, everything after that is rendered by the browser. To continue commenting, a new opening comment tag is required.
As easy it is to put a comment in HTML, it is more important to make your comments understandable and to only use them when they are needed. Not every tag used needs a comment.