So many HTML tags! B, strong, h1, h2, h3, font-weight, style… which one needs to be removed to unbold text in HTML?
It can be so frustrating when all you want to do is a little text formatting. How difficult can it be?
Honestly, it depends on why the text is bolded in the first place.
One of the trickiest (without the know-how anyway) is making text in heading tags unbold. Because by default, browsers assign a bold font weight to headings to mark their significance.
With HTML and CSS being used interchangeably, knowing what is causing your text to be bolded can be such an eye-strain when inspecting the source code.
As you delve into the explainers below, you will be in no doubt about why your text is being bolded, and the code to remove or add to unbold the text in HTML.
The simplest way to unbold text in HTML
Within the HTML source code, bold text is controlled with a b tag or the strong tag.
|
1 2 |
<b> <strong> |
Both work to bold text. To unbold the text, delete the b or strong tags.
Why are there two HTML codes to bold text?
There are two codes that do bold text in HTML, but semantically, they have different meanings.
- The strong tag is used to markup text that has stronger importance.
- The b (bold) tag is only to make the text bold without marking it up as having stronger importance.
The b tag is more for text formatting than for markup. You can have strong and bold in the same line.
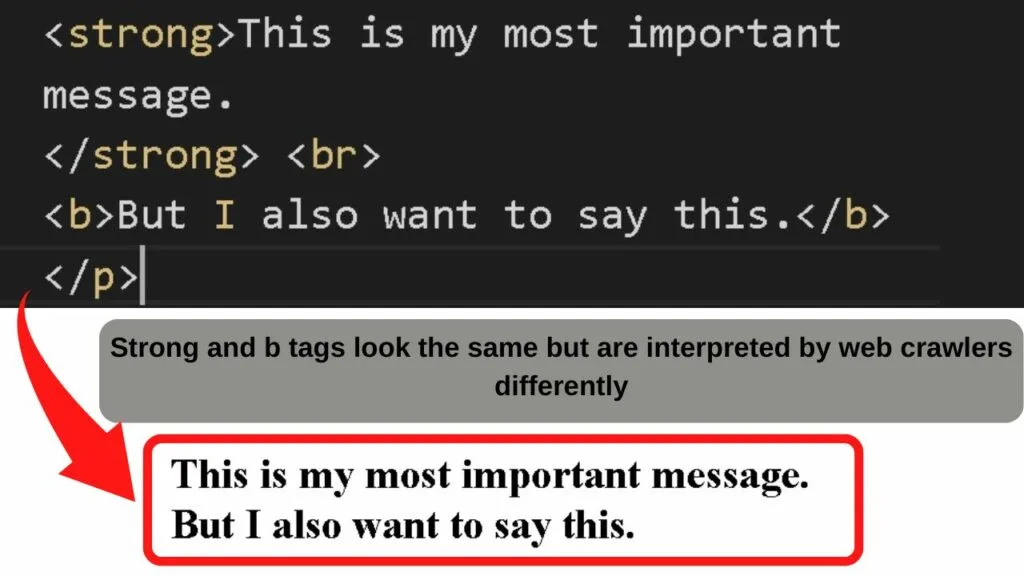
If, for example, you have two sentences and you want them both bold but the first to have more importance, you would use the strong tag to markup the text to have more importance, and the b tag for bold only.
|
1 2 3 4 5 |
<p> <strong>This is my most important message. </strong> <b>But I also want to say this.</b> </p> |

Removing either the b tag or the strong tag will unbold the text.
Keyboard shortcuts to unbold words in text editors
Almost all operating systems have keyboard shortcuts for formatting text. They do not always work in raw HTML editors, but in WYSIWYG (What You See Is What You Get) editors, the keyboard shortcuts usually work.
To use them, highlight the text that you want to unbold, then use the appropriate shortcut for your Operating System.
- Windows: Ctrl + b
- Mac: Command + b
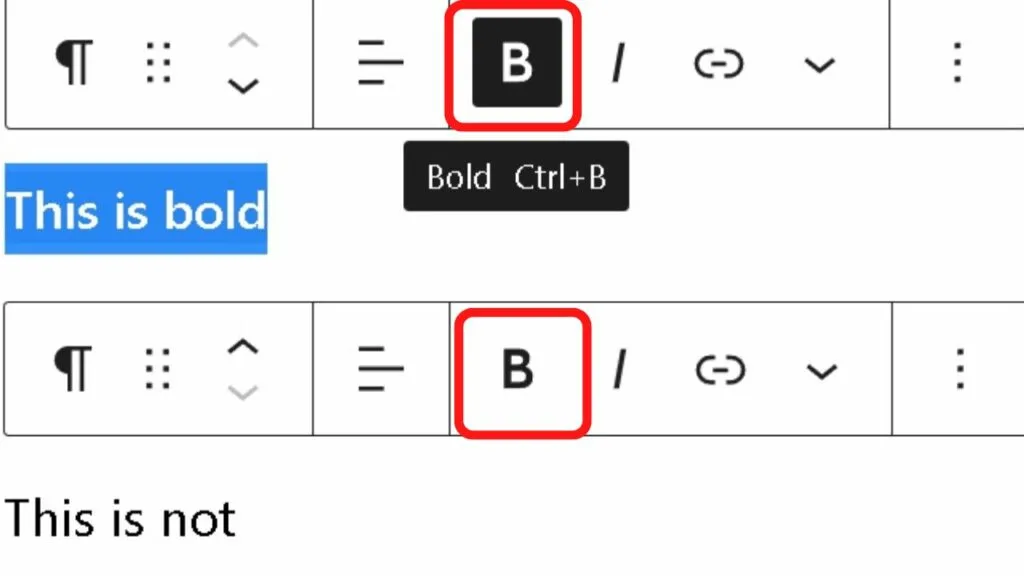
Depending on which text editor you are using, there may be a “B” button available. Clicking or tapping on this with the text highlighted will toggle between bold and normal font-weight.

How to unbold text in a heading tag
Headers are always displayed in bold. Sometimes though, you may want to only show part of your header in bold, and for aesthetics, have some of the heading text unbolded. It is entirely possible!
You can apply different font weights to your headers by changing the style element. There are two ways to do this.
Method 1: Apply inline CSS
CSS can be applied to the HTML style attribute by opening a span tag where you want the text to be unbolded within a heading tag.
The bold formatting is controlled by the font weight.
|
1 |
Font-weight:normal |
To apply the formatting using inline HTML, the code to add is
|
1 |
<span style="font-weight: normal"> |
This will unbold text that is already part of a heading tag without actually removing the heading tag.
|
1 |
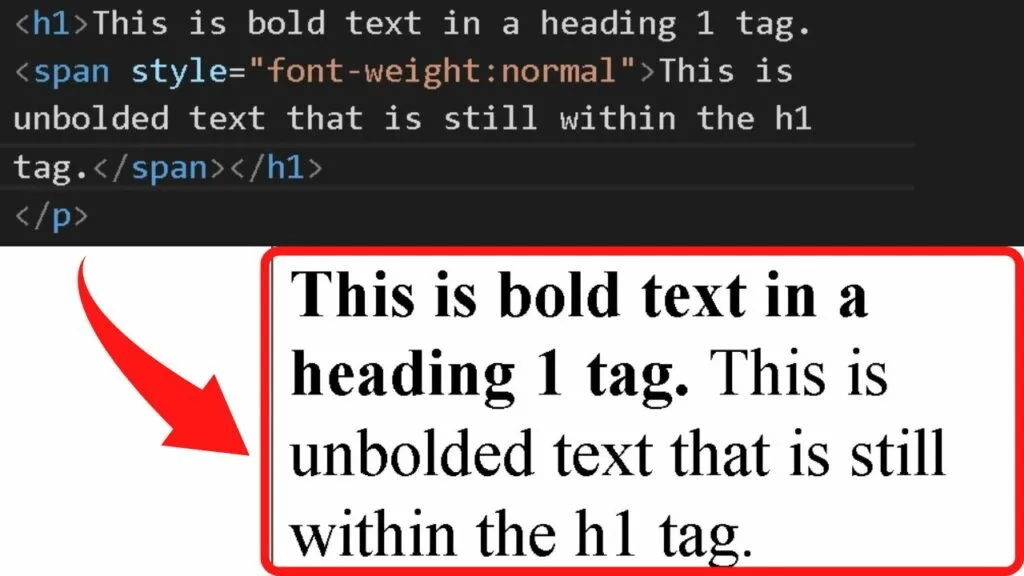
<h1>This is bold text in a heading 1 tag. <span style="font-weight:normal">This is unbolded text that is still within the h1 tag</span></h1> |
The difference is semantics. To web crawlers, the heading tag places importance on all the text within the h tag. To viewers, the text with the font-weight set to normal renders on the screen unbolded.

Method 2: Add CSS between your HTML style
Tags
The style tags are in the opening of an HTML document.
|
1 2 |
<style> </style> |
The CSS snippet to change the font weight is added between those tags.
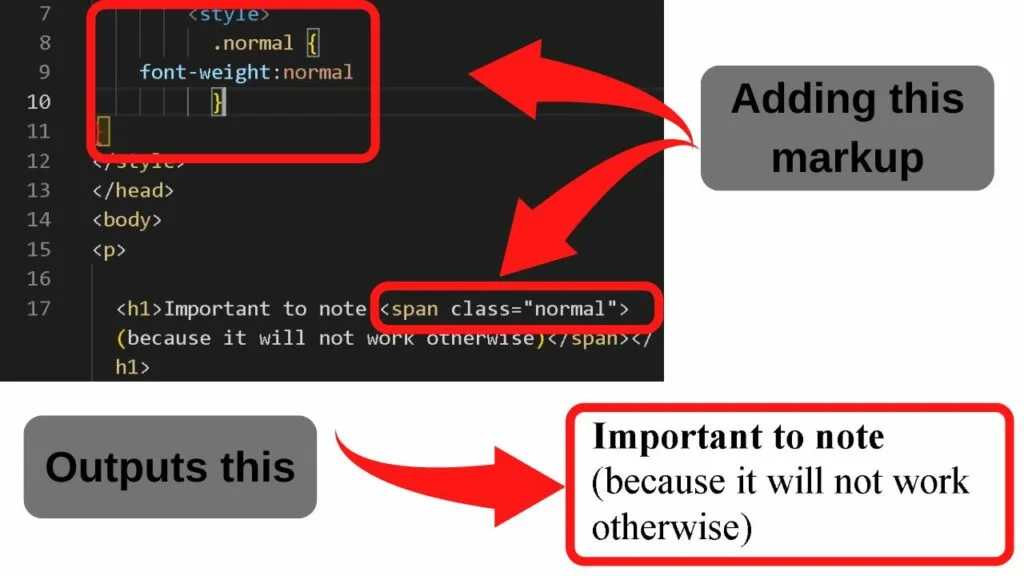
Step 1: Create a normal font class
This is done by applying CSS code into the style section of your HTML document within the head section.
Add this code
|
1 2 3 4 5 |
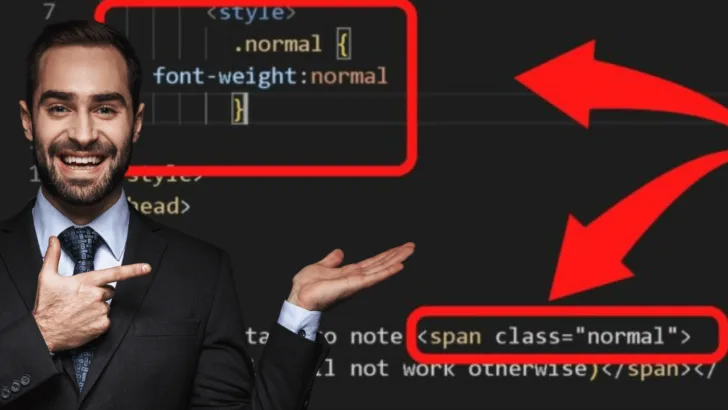
<style> .normal { font-weight:normal } </style> |
Where normal is after the period (.) is the class name. You can name this anything you want.
The important part is to set the font weight to normal.
With this style applied, you can then use a span tag to unbold text within a header.
|
1 |
<span class="normal"> |
Step 2: Apply the span class where you want your text to be unbolded
The span tag is an inline HTML element. It works similarly to a div container but semantically, they serve different purposes.
Span is used for styling small portions of texts and images in HTML. Div tags are for styling sections of an HTML document.
|
1 |
<h2>Important to note <span class="normal">(because it will not work otherwise)</span> |

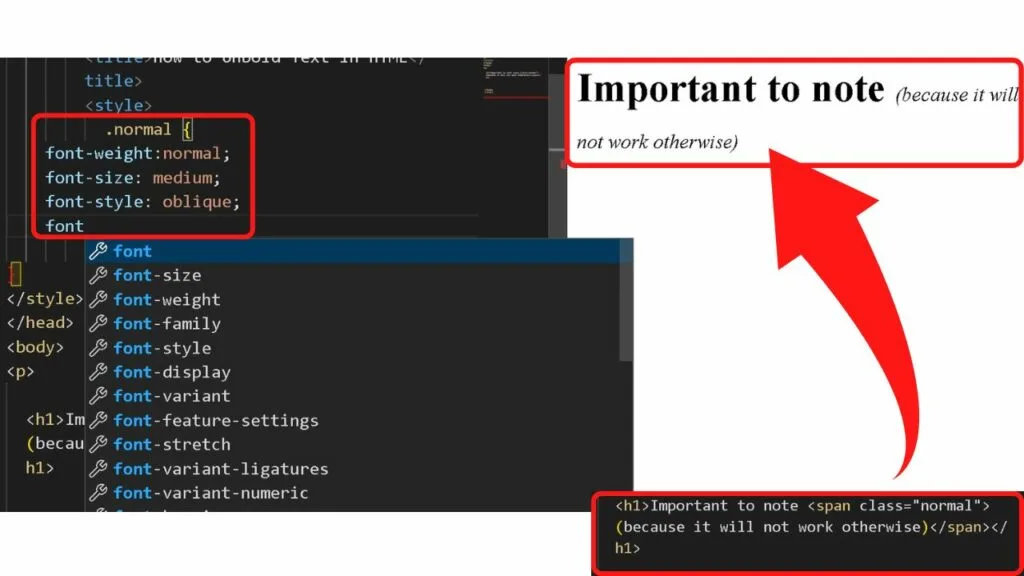
Styling a span class with CSS
HTML and CSS work together harmoniously.
In CSS, the property is set before a colon, then the styling settings to apply to the property are set with a semi-colon separating each style attribute.
If you want your unbolded text in HTML to really stand out, you can make some drastic changes.
|
1 2 3 4 |
.normal { font-weight: normal; font-size: medium; font-style: oblique; |

Once the span class is set in the style section, it can be called up anywhere in your document. Within headers or paragraphs.
Just add
|
1 |
<span class="normal"> |
Then that style will be applied to that specific text section.
Having the font-weight set to bold anywhere in the style section will override strong and b tags in HTML
The style settings for an HTML document override individual HTML tags. If you find that removing the Strong or Bold tags is not unbolding text in HTML, check between the opening style tag and the closing style tag for the following code.
|
1 2 3 4 5 |
<style> # { font-weight: bold; } </style> |
When removing the strong or b tags from the source code does not unbold the text, it is usually the CSS for the style element that is overriding the HTML markup in the body section.
This is usually assigned with the letter p (for paragraph).
|
1 2 3 |
p { font-weight: bold; } |
When the font-weight is assigned to the paragraph within the style section, every paragraph will be bolded without any inline HTML markup being used.
To unbold text on an entire document, remove the CSS code from the style markup. Then add and remove the appropriate HTML code with inline HTML using either strong or b.
Important to note is that div tags are a parent class. If a section of a style sheet has bold text applied to a class, everything in that div section will be bolded. Inspect your source code for any mention of
|
1 |
Font-weight: bold |
Remove that from the style section and the text will become unbolded.
How to Unbold Text in HTML
<Strong> and <b> are the HTML tags that make the text bold. To unbold text in HTML, remove the <strong> or <b> tags from the HTML source code. To unbold text in heading tags, a span class needs to be created, then called up inline to unbold text in a header.