Are you needing to cook up some code to get your recipes looking right on the web? Perhaps, you need a nicer way to display math formulas or equations.
Regardless of the reason, knowing how to work with and use fractions in HTML can definitely give HTML pages an edge.
Most websites display fractions as expressions, meaning, they are not really fractions at all. They just look like it.
This is more to do with styling than it is to do with coding. Yet, there are specific HTML codes that can be used for common fractions.
How to use fractions in HTML
To show fractions in HTML, use either the forward slash or the fraction slash HTML entity. Both create the standard fraction with a diagonal line. To display stacked fractions, create classes in CSS to display a numerator stacked on top of the denominator with a solid line break between them.
How to use vulgar fractions in HTML

The term for common fractions in HTML is Vulgar Fractions and they are simple to implement. The HTML fraction entity covers common fractions from half to 7/8ths.
Notice how the 7/8ths are displayed?
This is called an inline fraction. Or as a developer would call it – a faked fraction.
Faked fractions have the numerator first, followed by a forward slash, then the denominator with no spaces between the characters.
The formula to remember is this…
Numerator/denominator.
The most frequently used fractions do not need to be faked as there are HTML entities that can be baked into your text document to format common fractions correctly.
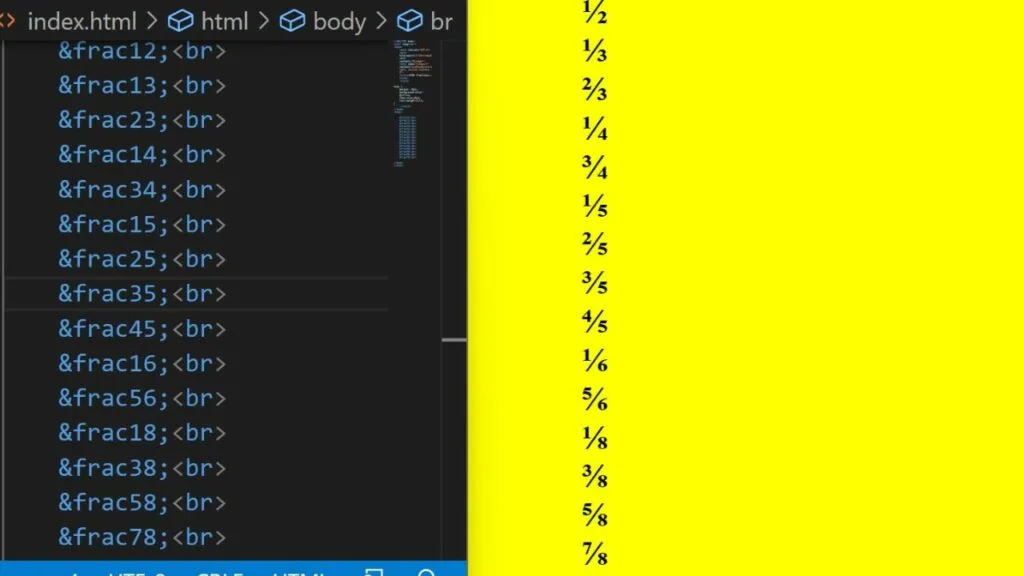
The 15 vulgar fraction HTML entities
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
½ ⅓ ⅔ ¼ ¾ ⅕ ⅖ ⅗ ⅘ ⅙ ⅚ ⅛ ⅜ ⅝ ⅞ |
An easy way to remember how to use these is to open the code with an ampersand (&) followed by frac, (short for fraction), then the numbers. The first number is the numerator and the second is the denominator, then close the HTML entity using a semi-colon.
Using the fraction slash in HTML
The limitation of the HTML entities is that they do not cover every fraction that you may need to display.
Take for example a DIY website. Web pages containing cooking recipes may get by just fine using HTML fraction entities, but consider a DIY website and the various fractions those web pages may need to display when discussing the fractional sizes of tools and hardware.
To use an example of writing 3/16ths of an inch on a web page, you need to get creative because there is no HTML entity for it.
This is where you can go one of two ways with your HTML.
Use the fraction slash to display any fraction in HTML, or alternatively, style your fraction with the superscript and subscript HTML tags.
Method 1: How to use the fraction slash to display ANY fraction in HTML
Using the fraction slash looks better than a forward slash and requires less typing out HTML code.
The difference in the appearance of a fraction slash is the angle of the slanted line.
Below is a side-by-side comparison. On the left is the standard forward slash, and to the right of it is the fraction slash.
/ ⁄The fraction slash is shortened in HTML to frasl. It does not need an opening tag because it is an HTML entity.
In your HTML document, open with the ampersand symbol (&), then type the numerator (first number of your fraction), followed by frasl, then the denominator, and then close it with a semi-colon.
|
1 |
Numerator⁄denominator |
Using the frasl HTML code converts an inline fraction to an HTML fraction on the web page. The superscript and subscript styling is taken care of by the fraction slash HTML entity. The added benefit is there are fewer HTML characters required.
Method 2: Styling fractions in HTML with Superscript and Subscript
You can use superscript and subscript tags to manipulate the position of characters on each line.
Characters within the superscript and subscript tags are displayed at half the font size.
- Superscript characters are placed on the top half of the line,
- Subscript characters are placed on the bottom half of the line.
Separating the numerator and the denominator can be done with a forward slash or using the fraction slash HTML entity.
|
1 |
<sup>1</sup>/<sub>2</sub> |
Which method is better?
Using the fraction slash HTML entity is better because the styling of the fraction is automatically taken care of with the HTML code.
Rather than type out all of this…
|
1 |
<sup>1</sup> ⁄ <sub>2</sub> |
You can just write this…
|
1 |
1⁄2 |
The fraction HTML entity results in cleaner HTML code that is easier to understand and faster to render in browsers.
How to use fractions in HTML and CSS

CSS is the go-to choice for all things styling in HTML documents. The advantage it offers is that you can set up classes to repeat the same style for fractions across multiple HTML documents.
Consistency is the main reason to display fractions with HTML/CSS, however, there is one instance where this method is required.
That is when you want to display a fraction with the numerator directly above the denominator with a solid line between the two numbers rather than a forward slash or fraction slash.
In math, these are called stacked fractions.
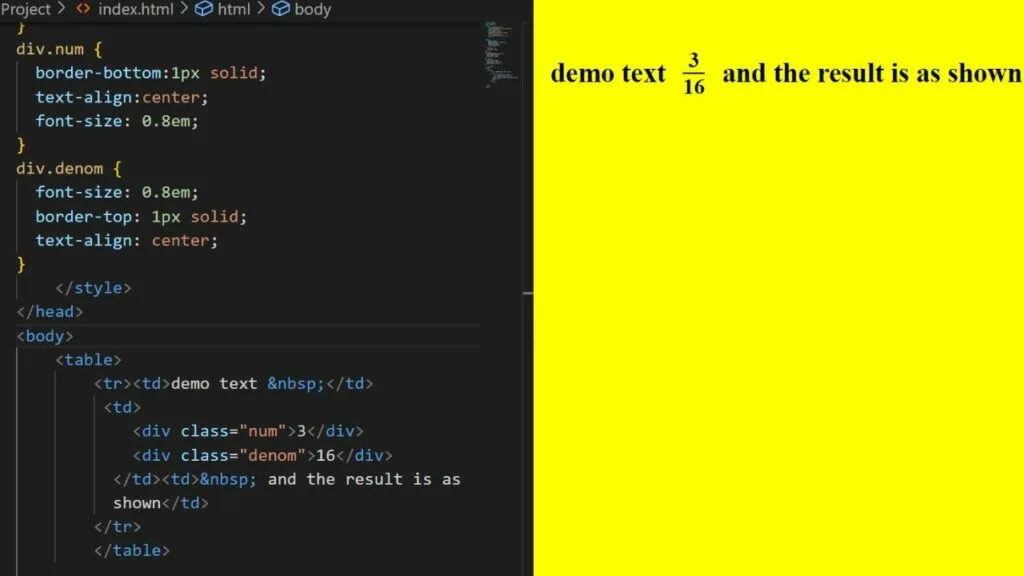
To show numbers stacked with a horizontal line between them, you can work within an HTML table and style all of the components in CSS.
The CSS can either be applied between the style tags of an HTML document, or alternatively, written into the CSS stylesheet to reference across multiple HTML documents.
The CSS to apply is this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<style> table { font-size: 16px; } div.num { border-bottom:1px solid; text-align:center; font-size: 0.8em; } div.denom { font-size: 0.8em; border-top: 1px solid; text-align: center; } </style> |
Then in the body of your document, add the HTML code with the div tags to call up each class for the numerator (.num), and the denominator (.denom).
|
1 2 3 4 5 6 7 8 |
<table> <tr><td>demo text </td> <td> <div class="num">3</div> <div class="denom">16</div> </td><td> and the result is as shown</td> </tr> </table> |
To keep any text within the same line as a stacked fraction, it goes within a table data (td) set.
The above CSS setup is not limited to displaying just numerators and denominators. It can include formulas and equations.
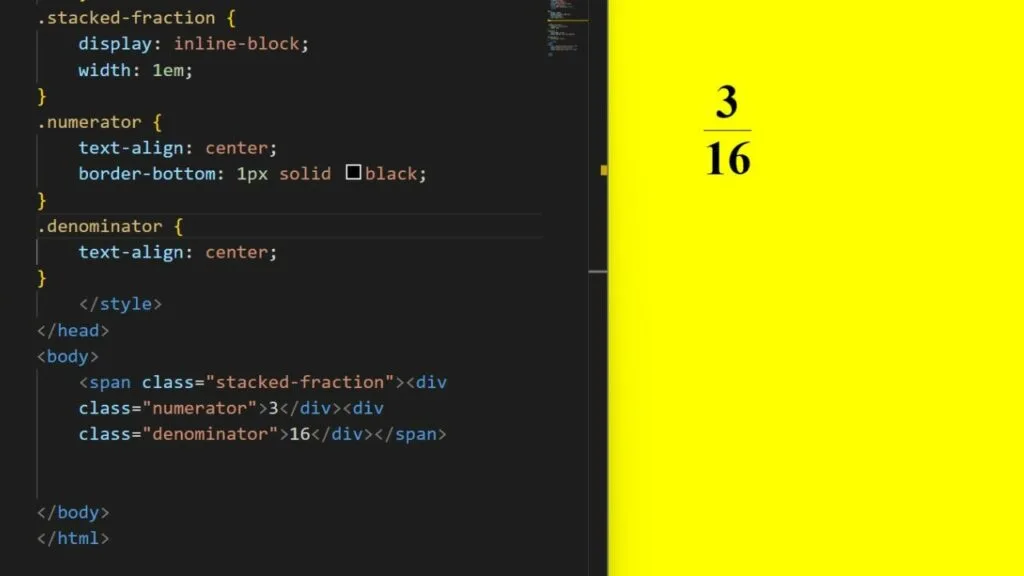
The simplest Text/CSS setup to show stacked fractions

A simpler setup for fractions in HTML/CSS involves just three CSS classes being created in the stylesheet or applied between the style tags in the head section of an HTML document.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<style> body { } .stacked-fraction { display: inline-block; width: 1em; } .numerator { text-align: center; border-bottom: 1px solid black; } .denominator { text-align: center; } </style> |
Then in the body, call the classes up with the following:
|
1 |
<span class="stacked-fraction"><div class="numerator">3</div><div class="denominator">16</div></span> |
The above is a straightforward method to display stacked fractions on a web page without using HTML tables.

