Multiple methods exist to indent a paragraph. In HTML, only two methods work, and only in very specific circumstances should they be used. That is the pre tag and the blockquote.
The reason for that is that those apply meanings to your markup.
HTML tags are used to structure your document. CSS properties are assigned to HTML parent elements to alter the layout without browsers interpreting it as something it is not.
Like a quote, or an instruction to strip your page of its existing typography.
How to indent a paragraph in HTML
Pre and blockquote will indent a paragraph, but also apply a specific meaning to your markup. Modern markup uses HTML/CSS syntax of text-indent, margin-left, or margin-right to indent a paragraph or the first line of a paragraph. Both can be done inline or applied to the style section of a page.
All methods are outlined below, including the codes to apply to an HTML document, where to put them, when they are appropriate to use, and how to apply a text or paragraph indent to an entire page, or just a specific paragraph.
In all the HTML codes below, px is used. With HTML/CSS syntax, you can switch out pixels for em, rem, or a % value.
Pixels are fixed units that do not scale. EM, REM, and % are responsive meaning they scale proportionally.
If you would rather your indents scaled in proportion to the size of the screen of your users, swap any px values for an EM or REM unit.
- 1em = 100%
- 1rem = 16px
Explore the use of the pre tag
In HTML markup, pre is short for preformatted text.
Applying this will strip out all of a website’s font typography, and styling, including the font size. The text and spacing are replaced with the user’s browser settings.
All of the text wrapped within a pre tag has the formatting preserved. You can indent paragraphs using spacing only.
The pre-tag is really redundant in modern responsive web design, but there is one type of publishing that will always require preformatted text.
Poetry.
Using the pre tag is the only way to markup HTML that will leave white space white. Poets love to be creative with presentations. Spacing is a big deal.
Not just for the text and paragraph indent, but also, for white space between words in the same line.
And without using the ellipsis styled to be the same color as the background so as not to be seen, which bizarrely, used to happen lots.
Now, users with a screen reader will consistently hear dot dot dot when that technique is used. Not a good experience.
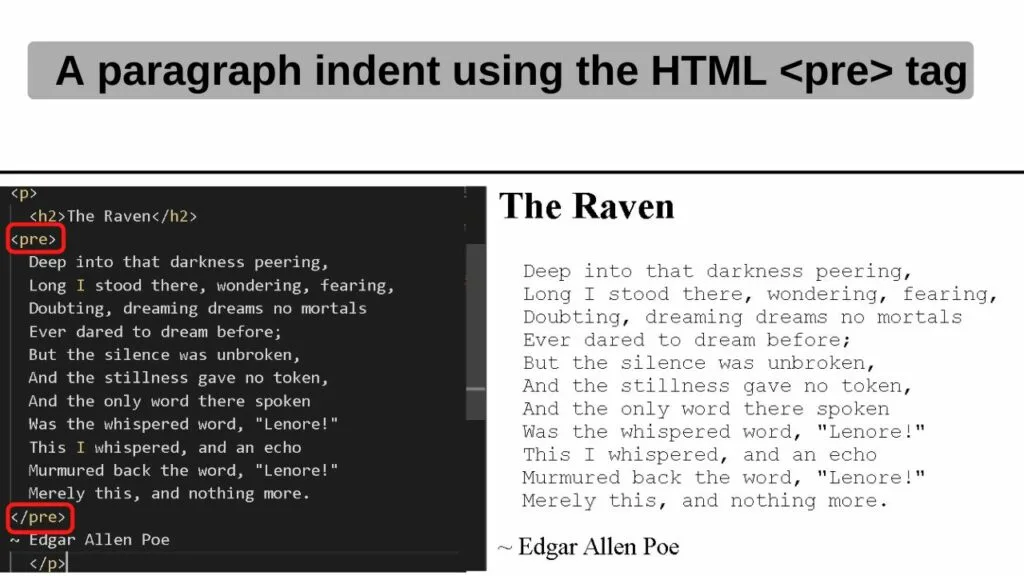
The best method to publish or print poems with HTML markup is to place the text within the pre tag.
|
1 2 3 |
<pre> Text goes here. </pre> |

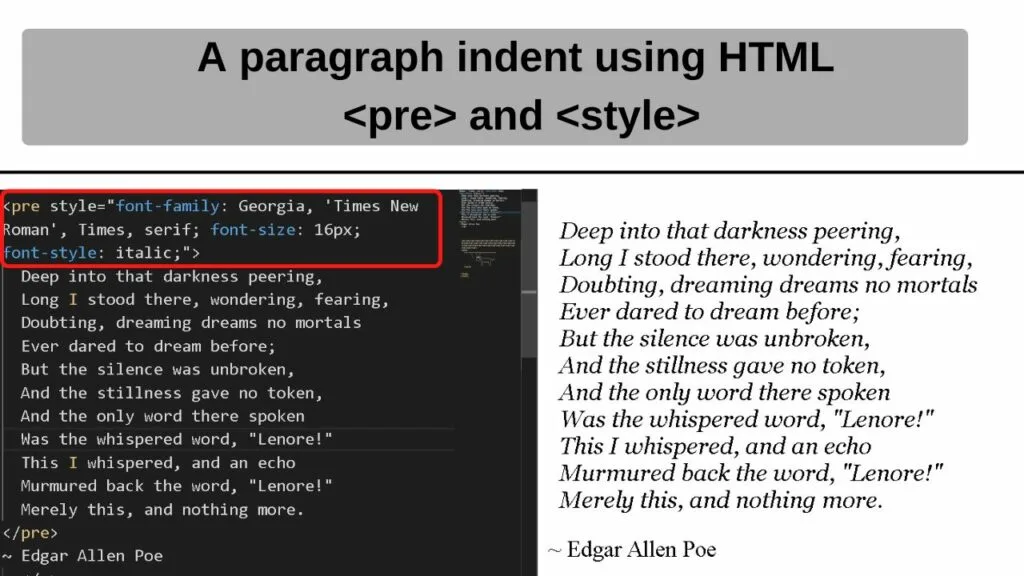
If consistency with typography is important, you can add style attributes to the pre tag with inline HTML/CSS.
|
1 2 3 |
<pre style="font-family: Georgia, 'Times New Roman', Times, serif; font-size: 16px; font-style: italic;"> Text goes here. </pre> |
All of the font style attributes (family, size, and style) in the above code can be replaced.

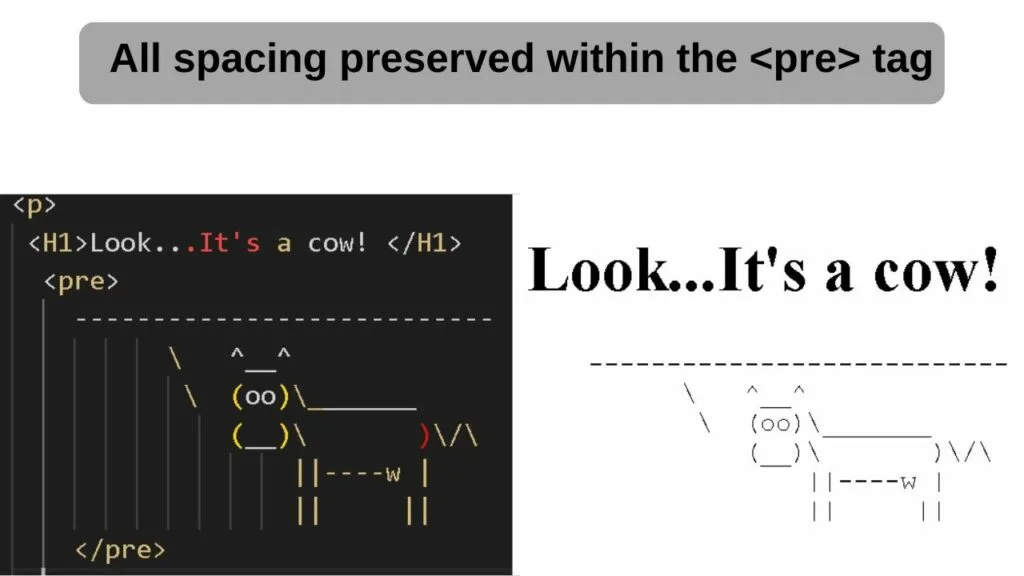
Every keystroke used within the pre tag element is preserved.
If it takes your fancy, you can geek out with it to create some drawings with only symbols on your keyboard.

Now, unless you are creating drawings or diagrams using HTML characters or marking up poetry, the pre tag is not the solution to indent paragraphs in HTML.
The blockquote is the only other HTML only method to indent a paragraph
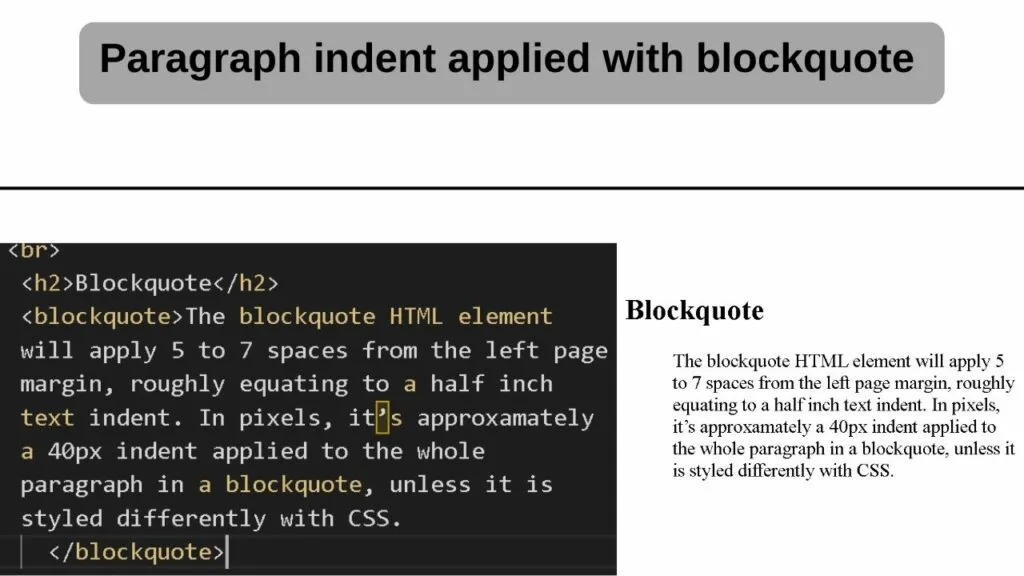
Using the blockquote HTML element will apply 5 to 7 spaces from the left page margin, roughly equating to a half-inch paragraph indent. In pixels, it is approximately a 40px indent applied to the whole paragraph in a blockquote, unless it is styled differently with CSS.
In either case, marking up in HTML with blockquote is only suited to academic writing when referencing sources on the web. Never for citing firsthand sources because the cite attribute ought to be used for verification.
Wrong use of blockquote…
|
1 2 3 |
<blockquote> Your text here. </blockquote> |

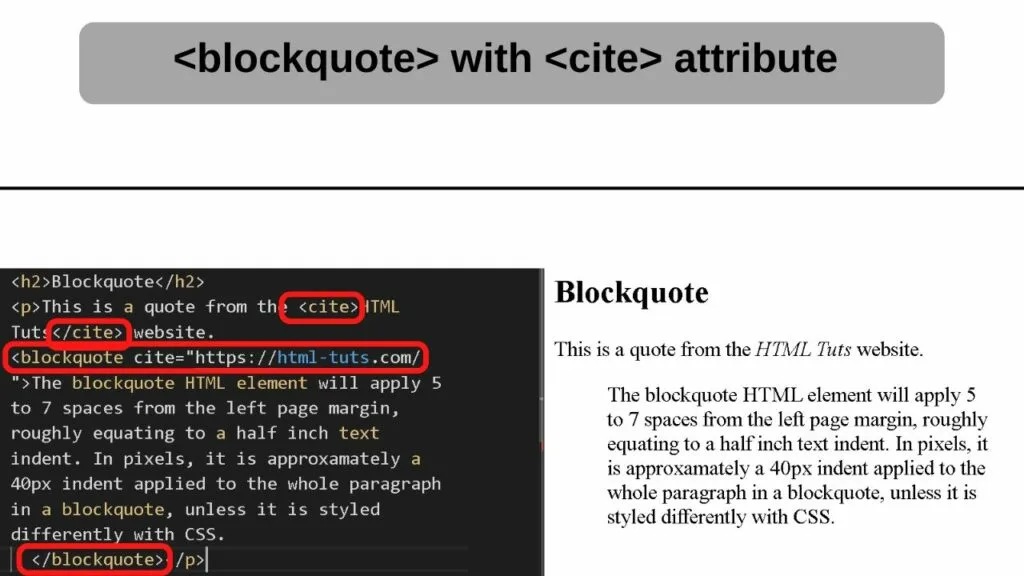
For students and academics, the proper use of the blockquote tag is to quote and cite online references, because the cite attribute should point to a live URL source.
Blockquotes open with a cite attribute and close without it. The indent is applied to the paragraph within the blockquote whether the cite attribute is used or not.
As an example, to cite the explainer section here for the blockquote, the following would be the correct formatting.
|
1 2 3 |
<p>This is a quote from the <cite>HTML Tuts</cite> website. <blockquote cite="https://html-tuts.com/how-to-indent-a-paragraph-in-html">The blockquote HTML element will apply 5 to 7 spaces from the left page margin, roughly equating to a half inch text indent. In pixels, it’s approxamately a 40px indent applied to the whole paragraph in a blockquote, unless it is styled differently with CSS. </blockquote></p> |

Whilst the pre and blockquotes do indent paragraphs in HTML, they also apply meanings to your markup. The reason is because HTML was designed for structuring web pages. CSS is applied for presentation purposes.
For that reason, if you only want a paragraph indent to move your text for aesthetic purposes, use HTML/CSS.
How to indent the first line of a paragraph
Method one: Use inline HTML/CSS
This is by far the simplest, but only for occasional indents. Otherwise, it will get repetitive fast.
Within your opening p tag, apply the style element then add the text-indent and state a unit to move your text.
|
1 |
<p style="text-indent: 40px;"> |
The text-indent moves your text in from the left.
Method 2: Indent the first line of every paragraph
This method avoids having to repeat the same style every time you want to apply an indent.
Step 1: Add style tags to your HTML document
If you have not already, add the style tags between the opening and closing head tags of your HTML document.
|
1 2 3 4 5 6 7 8 |
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title goes here</title> <style> **style elements go here** </style> </head> |
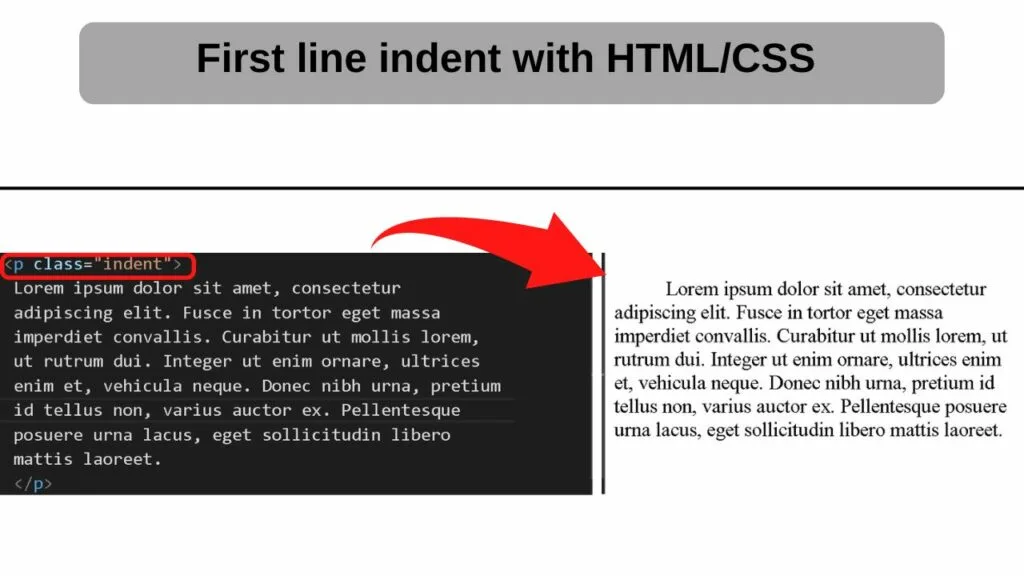
Step 2: Apply an indent class to your paragraph
|
1 2 3 4 5 |
<style> p.indent { text-indent: 40px; } </style> |
Where “indent” is after the period (.) is the class name that will be used to apply the indent in the body of your document.
Step 3: Apply the text-indent in the body section
|
1 2 3 |
<p class="indent"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce in tortor eget massa imperdiet convallis. Curabitur ut mollis lorem, ut rutrum dui. Integer ut enim ornare, ultrices enim et, vehicula neque. Donec nibh urna, pretium id tellus non, varius auctor ex. Pellentesque posuere urna lacus, eget sollicitudin libero mattis laoreet. </p> |

Indent an entire paragraph
Method one: Apply margin-left with inline HTML/CSS
To indent the whole paragraph, the style property to use is margin-left.
|
1 |
<p style="margin-left: 40px;"> |
As with the text-indent, you can apply this as a class if you want to use it repeatedly.
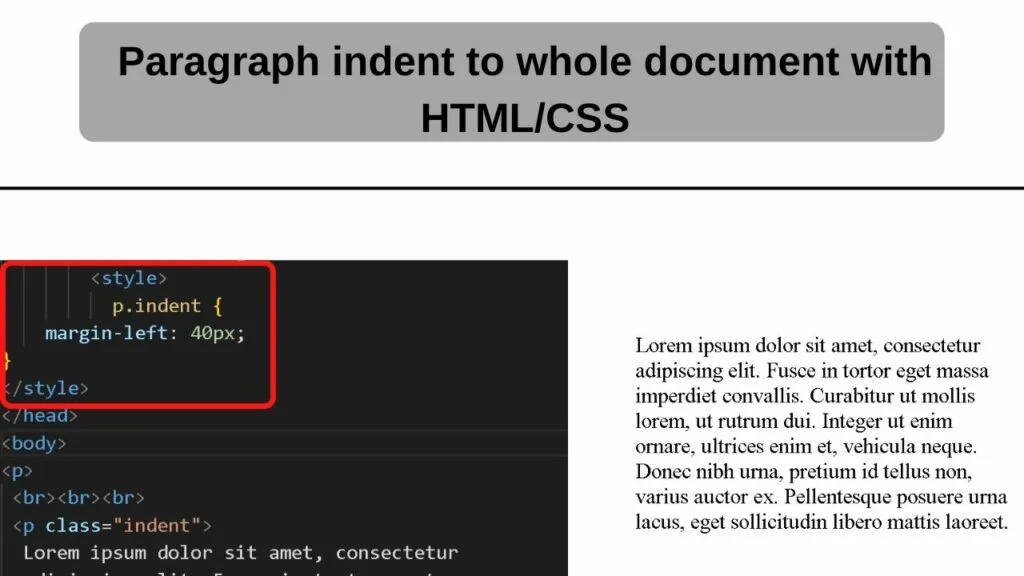
Method 2: Apply a margin-left class to your paragraphs
To apply the margin-left property, place the code between the opening and closing style tags of the document.
|
1 2 3 4 5 |
<style> p.indent { margin-left: 40px; } </style> |

The class name in the code above can be changed by changing the word indent.
The p applies the style change to paragraphs. If you want to keep the text-indent property, add a new class such as indent-2.
Every class name needs to be unique, otherwise, only the first class will be applied. Anytime a new p class is opened, a new paragraph begins. Two classes with the same name cannot be applied to a single paragraph.
To apply the indent, call it up in the body section by adding the class to the opening p tag.
|
1 |
<p class="indent"> |
Or
|
1 |
<p class="indent-2"> |
You can also reverse the indent by changing margin-left to margin-right.
Both properties can also be used at once.
|
1 |
<p style="margin-left: 100px; margin-right: 100px;"> |
To only indent a paragraph (not the whole document), the simplest method is to work with inline HTML/CSS.
|
1 |
<p style="margin-left: 40px;"> |
The 40px; can be replaced by whatever margin size you want.

