The placeholder in a select box is a prompt or a default value displayed in the select box when no option is selected.
The placeholder text usually describes the purpose of the select box or provides an example of the type of values that can be selected.
The placeholder serves as a helpful hint for the user and can be especially useful in cases where the list of options is long or complex.
There are various methods for creating a placeholder in a select box, and the method used can depend on the programming language, framework, or library being used.
This post will give you a detailed guide on making a placeholder for the select box using HTML and CSS.
How Do I Make a Placeholder for a ‘Select’ Box?
To make a placeholder for a ‘Select’ box, add an empty ‘option’ tag as the first child of the ‘Select’ element, and set the ‘disabled’ and ‘selected’ attributes to ‘true’, and add the desired placeholder text inside the ‘option’ tag.
Take a look at the code below.
|
1 2 3 4 5 6 |
<select> <option value="">Choose an OS...</option> <option value="1">LINUX</option> <option value="2">MacOS</option> <option value="3">Windows</option> </select> |
In this case, the first option “Choose an OS” is treated as a placeholder for the “Select” box.
Why the Default Placeholder in Select Boxes Can Be Misleading: Limitations and Alternative Solutions
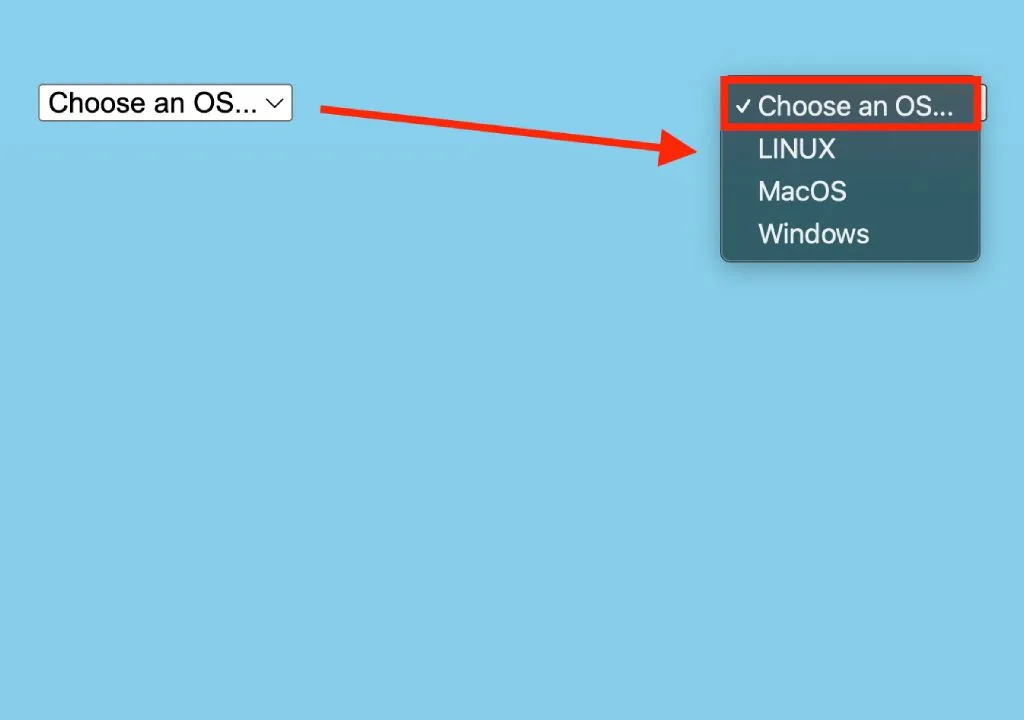
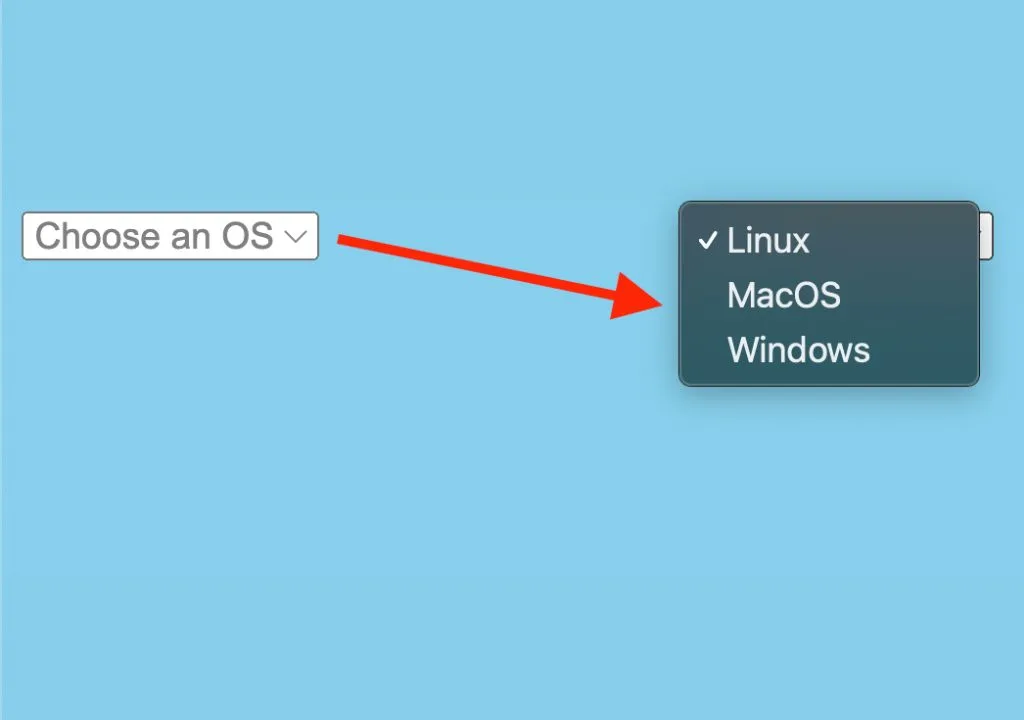
When you look at the code above, everything looks okay and even when you open it in a browser, you will get a good looking simple select box with a placeholder as “Choose an OS.” See the image below.

What is the problem with the above Select Box?
This Select box has an option “Choose an OS” as the placeholder value.
Unfortunately, this value is still listed in the dropdown menu and a user can select it.
Selecting this option would result in the wrong value being sent to the backend-server resulting in incorrect data being processed or unexpected results for the user.
A good “`Select” box should not allow a user to select the default option (placeholder) as a value.
Let’s look at the various alternatives you can use to implement a select box that doesn’t allow users to select the placeholder as a value.
Make a Placeholder for a Select Box Using the “disabled selected” Attributes
One of the most straightforward methods of making a placeholder for a ‘Select’ box is using the disabled and selected attributes as shown in the code below.
|
1 2 3 4 5 6 |
<select> <option value="">Choose an OS...</option> <option value="1">LINUX</option> <option value="2">MacOS</option> <option value="3">Windows</option> </select> |
The “disabled” attribute is used to disable the first option, meaning that it cannot be selected by the user.
This is useful when you want to use the first option as a placeholder or prompt, but you don’t want it to be treated as a valid selectable option.
The “selected” attribute is used to set the first option as the default option that is selected when the select box is initially displayed.
This means that the first option will be displayed in the select box, and its text will appear as if it is selected, even though it is disabled and cannot be selected.
By combining these two attributes, you can create a placeholder in a Select box that is disabled, making it clear to the user that it cannot be selected, but still providing them with a clear prompt to guide their selection.
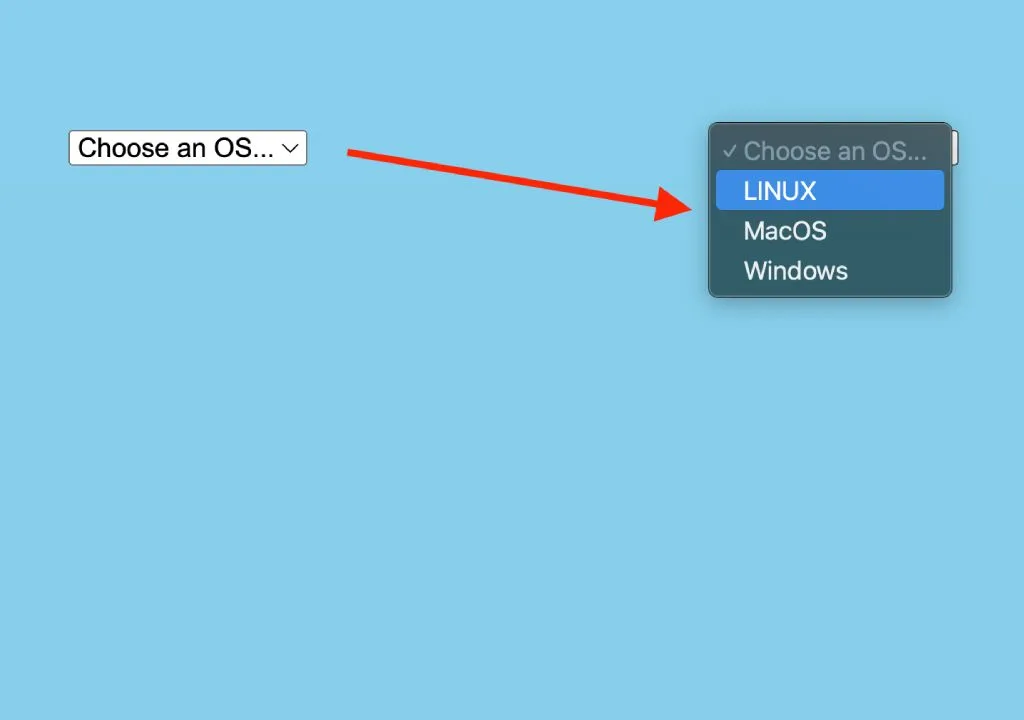
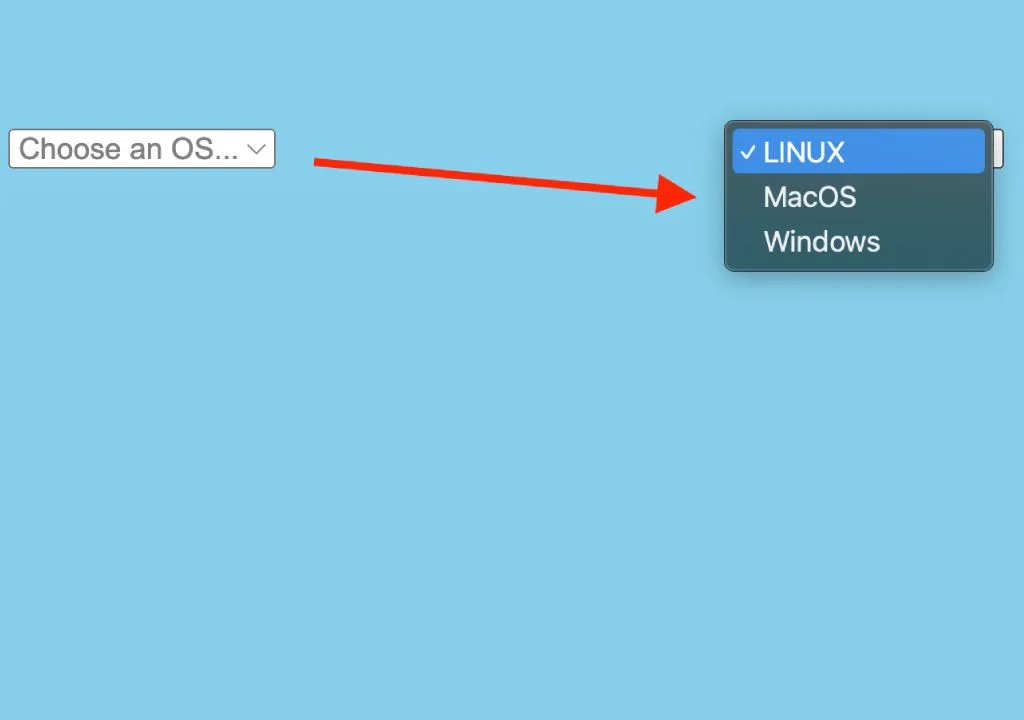
Take a look at the image below.

Note: Most high-end browsers support this method including the latest versions of Firefox, Chrome and Safari.
Make a Placeholder for a Select Box Using the “hidden” Attributes
The previous method showed you how to make a placeholder using the disabled selected attributes. Here, you will learn how to use the hidden attribute as shown in the code below.
|
1 2 3 4 5 6 |
<select> <option value="" disabled selected hidden>Choose an OS...</option> <option value="1">LINUX</option> <option value="2">MacOS</option> <option value="3">Windows</option> </select> |
The “hidden” attribute is used to hide an option from being displayed in the drop-down list.
By combining these three attributes, you can create a “Select” box placeholder that is hidden from view, disabled, and selected by default.
This can be useful in situations where you want to provide a prompt or placeholder to guide the user in making a selection, but you don’t want the prompt to be visible or selectable in the list of options. Checkout the select box below.

This method has been confirmed to work in the following browsers:
- Google Chrome
- Mozilla Firefox
- Safari (the placeholder is visible in dropdown, but it is not selectable)
- Microsoft Internet Explorer (the placeholder is visible in dropdown, but it is not selectable)
Make a Placeholder for a Select Box Using the CSS display:none Property
Alternatively, you can still use CSS to make a placeholder fro the select box as shown in the code below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<style> select { color: grey; } option { color: black; } option[default] { display: none; } </style> <body> <select> <option value="" default selected>Choose an OS</option> <option value="1">Linux</option> <option value="2">MacOS</option> <option value="3">Windows</option> </select> </body> |
The HTML code contains a select element with two options. The first option has a “default” attribute and the “selected” attribute, which sets it as the default option that is selected when the select element is loaded.
Let’s have a detailed look at the CSS section.
- select {color: grey;}: Here, we are styling the select element by setting its text color to “grey”. This sets a default color for the select element’s text.
- option {color: black;}: Here, we are styling the options within the select element by setting their text color to “black”. This sets a default color for the text of each option within the select element.
- option[default] {display: none;}: Here, we are styling the option that has a default attribute. The CSS sets the display property to “none”, which means that the options with the default attribute will not be visible.
When you open the code above in a browser, you will get an output similar to the image below.

This method has been confirmed to work in the following browsers:
- Google Chrome
- Mozilla Firefox
- Safari (the placeholder is visible in dropdown, but it is not selectable)
- Microsoft Internet Explorer (the placeholder is visible in dropdown, but it is not selectable)
How do I create a placeholder for a select box that is hidden from view?
You can create a hidden placeholder by using the “hidden” attribute in the first option of the select element. For example:
|
1 2 3 4 5 6 |
<select> <option value="" disabled selected hidden>Choose an option</option> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> </select> |
How do I create a placeholder for a select box that is disabled and not selectable?
You can create a disabled placeholder by using the “disabled” attribute in the first option of the select element. For example:
|
1 2 3 4 5 6 |
<select> <option value="" disabled selected>Choose an option</option> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> </select> |
How do I create a placeholder for a select box that is selected by default?
You can create a selected placeholder by using the “selected” attribute in the first option of the select element. For example:
|
1 2 3 4 5 6 |
<select> <option value="" disabled selected>Choose an option</option> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> </select> |