Bullet points are finicky to style. Depending on which method you use to align bullet points, browsers have a tendency to do their own thing anyway.
You could see your bullet points aligned in the Chrome Browser, but on Safari, it may look drastic.
Thankfully, there is more than one way to align bullet points in HTML.
How to align bullet points in HTML
There are 3 great ways to align bullet points in HTML: Switch the direction using “dir rtl,” apply the “list-style-position: inside;” to your HTML style section or force a line break after each list item.
- Switch the direction using “dir rtl”
- Apply the “list-style-position: inside;” to your HTML style section
- Force a line break after each list item
Which method works for you will depend on where you want to align the bullets on the page.
Dir rtl: This switches the direction of the text. It does not move the bullet point. The default direction is ltr (left to right).
Changing the text to go right to left results in the bullet point becoming aligned to the right of your list items.
List-style-position: inside: This places the bullet points inside your list. Apply this to the style section of your HTML document and then wherever you align your text, the bullet point goes with it.
Without applying this, when you center the text, the bullet point remains aligned to the left of the page with a slight indent. That is the same for the ordered and unordered lists.
This makes the bullet (or number) a part of the list. Once this change is made, when you push your text to the center of the page, the bullet points go with it.
Force a line break: This is best used for centered lists when you want them to be stacked instead of showing with different start points.
Each method is outlined below with all the HTML codes to include and instructions for where each is added to an HTML document.
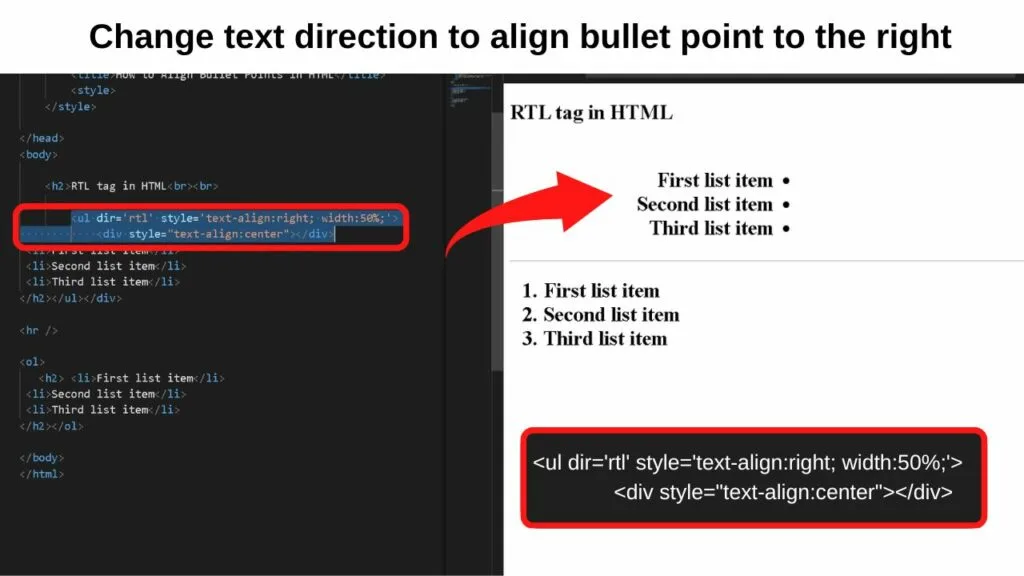
1. Align Bullet Points using HTML by switching the direction using “dir rtl”
The dir tag in HTML stands for direction. Rtl is right to left, ltr is the opposite, and the default text direction browsers use for webpages.
To apply the change, the code goes within the HTML tag to start your list.
|
1 |
<ul dir="rtl"> |
This can be applied to both ordered and unordered list items.
However, for an ordered list, it will look weird because it places the decimal point before the number, and with very little indentation applied.
The entire content with the bullet point aligned to the right can be moved to the center position by aligning the text and changing the width.
|
1 |
<ul dir="rtl" style='text-align:right; width:50%;'> |

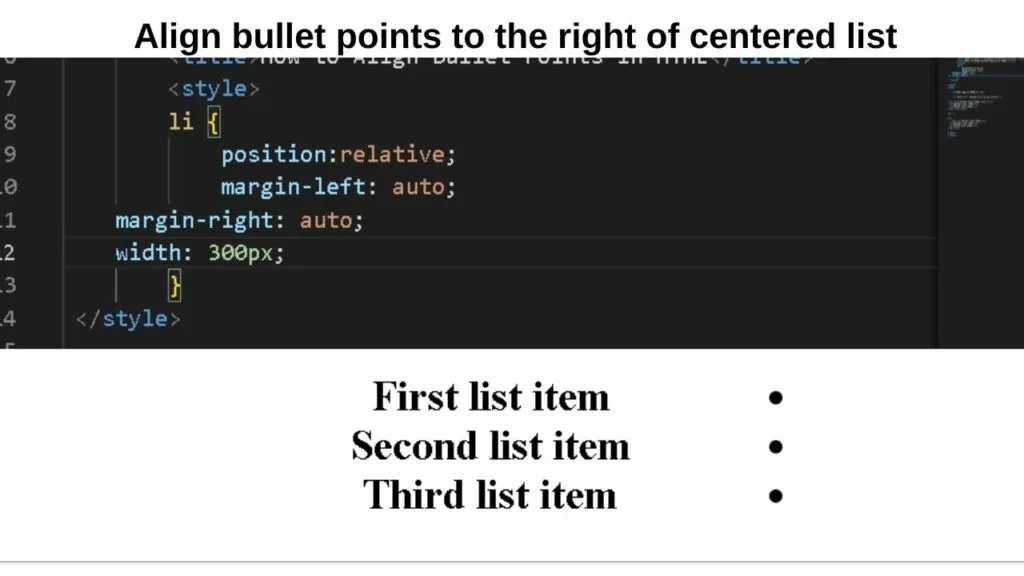
An alternative way to push the bullet points around is to apply the style class within the style section of your HTML document.
|
1 2 3 4 5 6 7 8 |
<style> li { position:relative; margin-left: auto; margin-right: auto; width: 300px; } </style> |
The number of pixels set for the width is controlling the space between tthe text and the bullet point.
So long as the position is set to relative; you can change the 300px to whatever suits your preference.
Lower the number to bring the bullet point closer to the text or increase it to push it farther away from the text.

If you are new to HTML, know that by setting the DOCTYPE to HTML sets it as HTML5. Browsers recognize CSS within the style section of your HTML document.
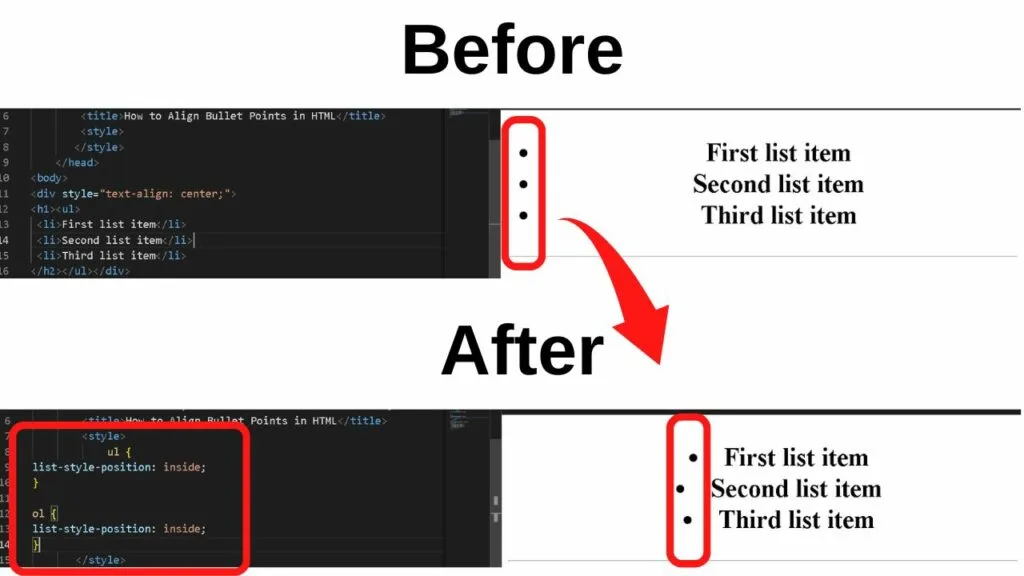
2. Apply the “list-style-position: inside;” to your HTML style section to align bullet points in HTML
In HTML, the center position is only applied to text. It does not align the bullet points beside the text.
To do that, you need to fix the position.
This is set within the page style section of your HTML document.
Before the body of your HTML section is where to add the style tags.
|
1 2 |
<style> </style> |
Between the two, you can style your bullet points by targeting whichever type of list of you are using. Ordered, unordered, or both.
|
1 2 3 4 5 6 7 |
ul { list-style-position: inside; } ol { list-style-position: inside; } |

What this code is doing is instructing browsers that the list item is inside the list. It makes the bullet point a part of the list.
By making the bullet points a part of the list of items, those are pushed to be displayed beside the text, rather than remaining in a fixed position on the left page margin.
To move your bullet list with your text to the center of the page, add the div tag before the opening tag for your ordered list or unordered list.
|
1 |
<div style="text-align:center"><ul> |
Without aligning the text, the bullet points will not move. The point of putting the list style position inside the list is to align the bullets with the text.
3. Center the bullet point with your text centered directly beneath it to align bullet points in HTML
This method is best used when you want your list to be center aligned and uniform in a vertical row instead of displaying at different indentations.
Whenever bullet points are centered, they will always position beside the text, unless you force a line break.
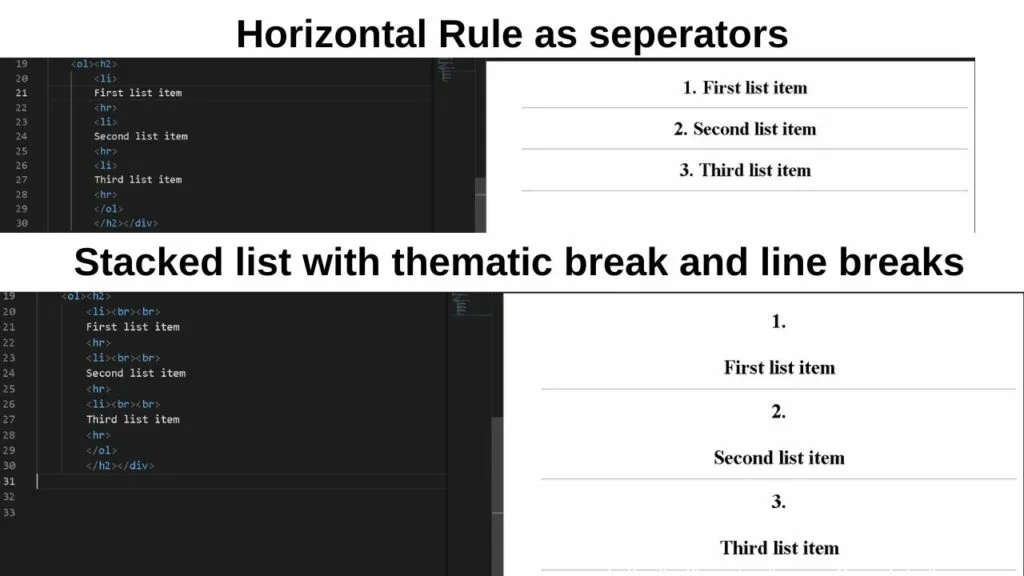
There are two ways to separate your list items. With a thematic break using a horizontal rule or just a line break.
To add a horizontal rule, use the hr code in HTML.
|
1 |
<hr> |
This puts a line across the page.
The other method is just applying a break in text using the br code.
|
1 |
<br> |

You may notice in the above HTML codes, neither is closed with a trailing slash.
This is because in HTML syntax, the hr and br are void elements meaning they can never be applied to content. They are basically instructional elements only. That is why they do not need a closing tag.
The closing tag for void elements was required in XHTML.
|
1 2 |
<hr /> <br /> |
In HTML5, a closing disclosure with the trailing slash is no longer required.
When centering lists, stacking your list items by forcing breaks between each item in the list helps give it a more uniform appearance, rather than having numbers or bullets beginning at random intervals on the page.
Of each of the methods that there are to align bullet points in HTML, the most important is to fix the list style position inside, so that when the text alignment changes, the bullet points move with the text.