Banners have been used in advertising for decades. To an extent, they are still effective, just not as much as they used to be. It does depend on how you use them.
Modern-day banner ads tend to use HTML5 as it can include animations, video, and more colors than a gif format could provide, and it can be interactive too.
The process (for HTML5) is complicated and usually requires at least knowledge of HTML, and a professional graphic design tool.
HTML and CSS though is another league. One of simplicity!
The process involves creating a CSS container for the banner, an image to set as the background, then any text, video scripts, or interactive elements such as a form or other function with JavaScript added.
Interactive elements on HTML banners are essentially an overlay.
How to create a banner with HTML and CSS
- Create a container in CSS
- Create your banner size (a border is optional)
- Apply a background (image or color fill)
- Apply additional functions
Step 1: Create a container in CSS

Within an HTML document, the CSS is placed between the style tags.
Two attributes are required. A selector and a class value.
A period is used to declare a selector within the style section. A matching class value is assigned to the div HTML tag in the body section.
To create a container, place a period (dot) followed by a class name between the style tags followed by a curly bracket to lead into your CSS style code.
|
1 2 3 4 |
<style> .banner { } <style> |
The selector name (banner) can be changed. Between the opening and closing brackets are where you style your banner.
Step 2: Create your banner size (a border is optional)

Banners can be any size you want, however, there are standard sizes generally used for website banners.
- A leaderboard banner is 728px x 90px.
- A large leaderboard banner is 970px x 90px.
- A billboard banner is 970px x 250px.
- A hero banner can be as large as 1600px x 500px as it is intended to cover the full viewport in a browser. The entire top fold of a web page is taken up with a hero banner image.
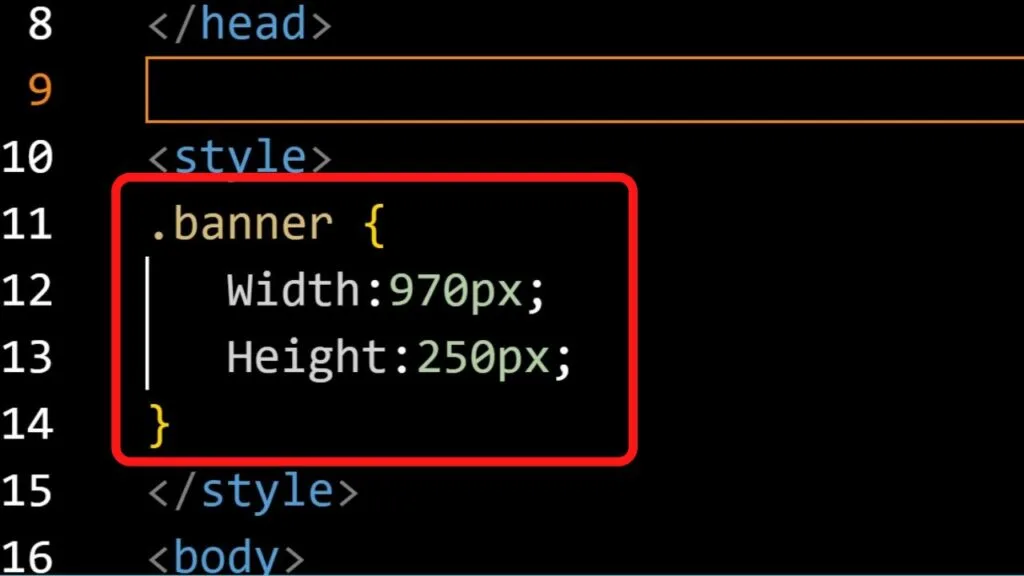
To set your banner size in HTML/CSS, apply the width and height to the line below the opening curly bracket between the style tags.
|
1 2 3 4 5 6 |
<style> .banner { Width:970px; Height:250px; } <style> |
Adding an optional border

If you want your banner to be completely separated from the content of the page, a border can be applied around it. Otherwise, you can set a background image that will fill the banner size that has been set.
If you want to add a border around a banner in HTML, use the border-style tag. A number of styles can be applied to show the banner area.
- dashed
- double
- dotted
- groove
- inset
- outset
- ridge
- Solid
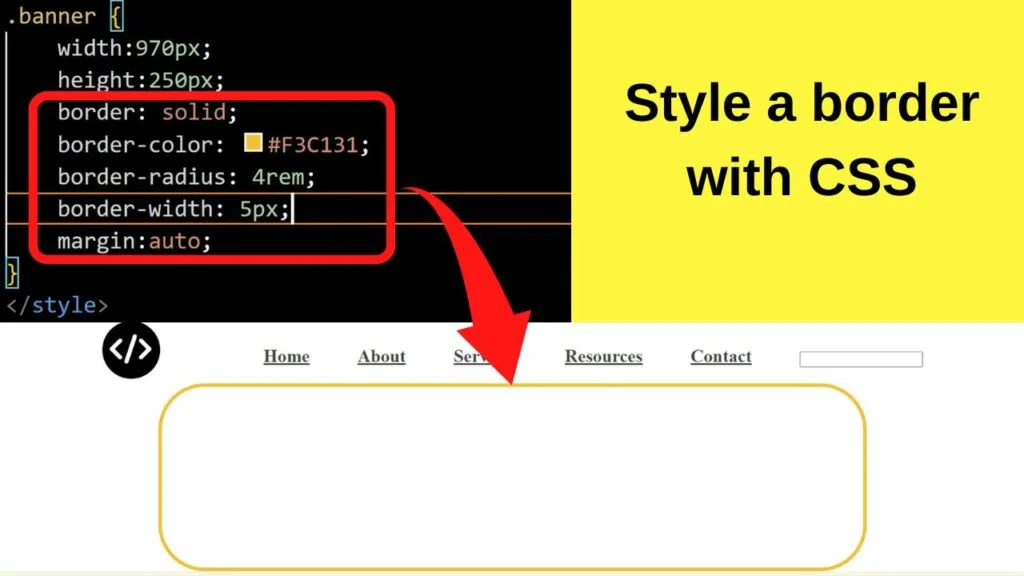
In addition, you can set border colors, and width, and apply a radius to curve the edges of banners.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<style> .banner { Width:970px; Height:250px; width:970px; height:250px; border: solid; border-color: #F3C131; border-radius: 5rem; border-width: 10px; margin:auto; } <style> |
Step 3: Apply a background (image or color fill)

The background of banners is what makes them stand out. They can be a solid color or you can apply a background image.
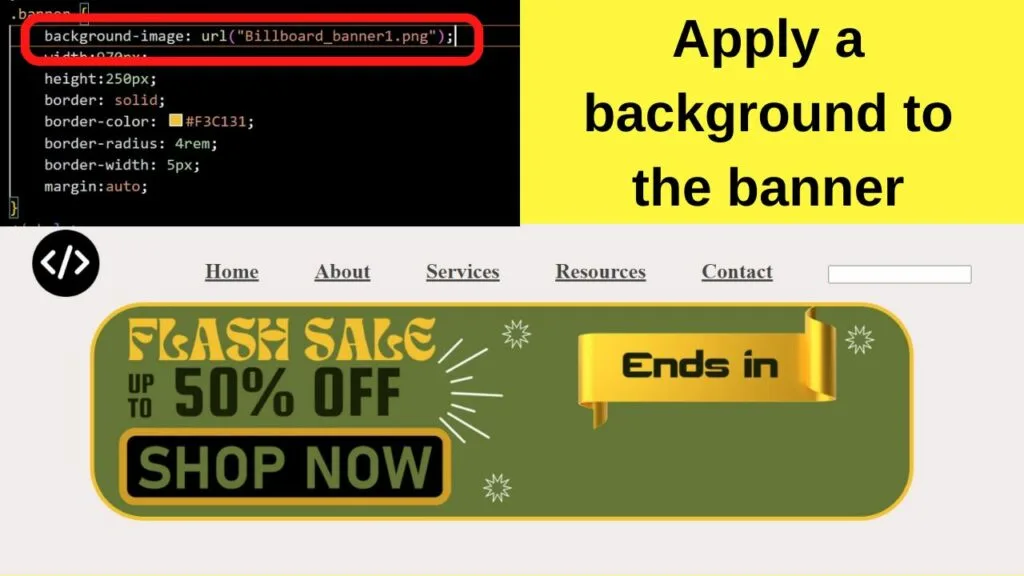
If you are adding an image, it is the background-image property to apply to the banner container in CSS. Not the IMG tag in HTML.
To add a background image, use
|
1 |
background-image: url(""); |
Between the brackets is where you place the file path to the image that you want to set as a background image.
To add a solid background color, use
|
1 |
background-color: #ffffff; |
Change the hex color code to the color that you want.
Once the above steps are complete, call the banner up using the class value in the body or head of your HTML document.
|
1 |
<div class="banner"> |
The banner can be called anywhere in your document and as many times as you like.
Place it in the body of the content (between the opening and closing tags). If you want the banner to be visible on page load, insert the banner class in the header section.
That way, your site header will load immediately followed by your banner, and then the rest of the page content will begin to load.
Step 4: Apply additional functions (optional)

The reason for using HTML banners is interactivity. They engage with users better than static banners. If all you wanted was a static banner, the easy solution is to use the HTML image tag.
|
1 |
<img="image_URL"height="#" width="#" alt="your text here"> |
With HTML banners, you can include all sorts of things. Radio buttons, forms, multiple links, or at the very least, one link to the primary page you want your site visitors to visit.
Use the banner as a navigational aid. Lead users to the best part of your website by adding the HTML anchor tag.
|
1 |
<a href="Store.html"center"><img src="Billboard_banner1.png"></a><img> |
This makes your banner clickable so that users can click to be taken to the page your banner is advertising.
The entire image does not need to be hyperlinked, and you can also make a single banner link to multiple pages by using image mapping.
All you need for that is to find the coordinates of an image in HTML and only link a section of the HTML banner.
In the banner screenshot above, the countdown timer is called and runs within the banner using JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<script> const countdown = () => { const countDate = new Date("Jan 8, 2023 00:00:00").getTime(); const now = new Date().getTime(); const remainingTime = countDate - now; const second = 1000; const minute = second * 60; const hour = minute * 60; const day = hour * 24; const textDay = Math.floor(remainingTime / day); const textHour = Math.floor((remainingTime % day) / hour); const textMinute = Math.floor((remainingTime % hour) / minute); const textSecond = Math.floor((remainingTime % minute) / second); document.querySelector(".day").innerText = textDay > 0 ? textDay : 0; document.querySelector(".hour").innerText = textHour > 0 ? textHour : 0; document.querySelector(".minute").innerText = textMinute > 0 ? textMinute : 0; document.querySelector(".second").innerText = textSecond > 0 ? textSecond : 0; }; setInterval(countdown, 500); </script> |
And the “shop now” button is hyperlinked to a store.html page using image coordinates.
|
1 2 3 4 5 |
<div class="center"><img src="Billboard_banner1.png" usemap="#image-map" width="970" height="250" alt="Sample Image"></div> <map name="image-map"> <area shape="rect" coords="27,143,425,238" onclick="Popup('working')" href="Store.html" alt="Flash sale now on - Click to visit the store"> </map></div> |
With the above applied, the banner functions with a JS countdown timer and has a clickable button within it that takes the user to the linked destination page.
The huge advantage of creating a banner in HTML is that multiple functions, including scripts, can be run right within the banner to make them interactive.