If you are a developer, you might have come across several tutorials or code snippets using the $(this) selector in jQuery. Unfortunately, most of the resources you will find online don’t expound much on the working of the $(this) selector.
This article will give an in-depth explanation about $(this) selector in jQuery using various examples and code snippets that you can run on your PC.
The jQuery $(this) Selector
The $(this) selector in jQuery is used to select the current element that the event is being called on. This selector is often used within event handlers, such as click or hover events, to reference the element that was interacted with.
The $(this) selector is a powerful tool that allows developers to create dynamic and interactive web pages by manipulating the selected element in various ways.
It’s also useful when you have multiple elements with the same “class” or “id” and you want to target one specific element.
With the $(this) selector, you can easily access and modify the properties of the selected element, such as its CSS styles, HTML content, and attributes.
Are you just getting started with jQuery? If yes, please feel free to check our post on The 2 Best Ways to Add jQuery to HTML.
Understanding the jQuery $(this) Selector
Before getting started with complex examples, let us use the popular console.log() method to see how jQuery accesses HTML elements.
We have a simple HTML page with one paragraph tag which has the class name of testClass as shown below.
You will also notice that we are calling the index.js file at the bottom which contains our jQuery code.
|
1 2 3 4 5 6 |
<body bgcolor="skyblue"> <p class="testClass"> Lorem ipsum dolor sit amet consectetur adipisicing elit. </p> <script src="index.js"></script> </body> |
Inside our jQuery code we will access the paragraph using the testClass and console.log() the value of $(this) as shown in the code below.
|
1 2 3 |
$('.testClass').click(function() { console.log($(this)) }); |
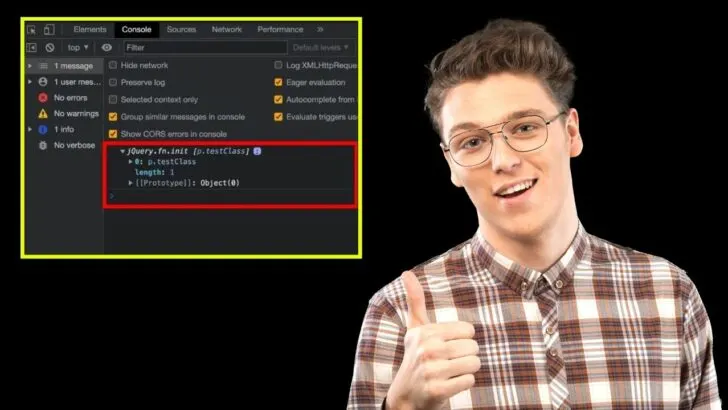
When you open the browser console, you will see an output similar to the image below.
This jQuery code above binds a click event to the element with the class testClass.
When this element is clicked (our paragraph), the code inside the event handler function is executed.
The code inside the function uses console.log($(this)) to log the selected element (the HTML paragraph) to the browser’s console which is shown in the image above.
In simple terms, this code will select all elements with the class testClass and when any of these elements are clicked, it will log the element to the browser’s console.
Example 1: Using jQuery $(this) Selector with .click Function
As you learned in the previous section, the jQuery $(this) selector is used to select the current HTML element that the user is interacting with.
The .click() function is used to attach a click event to the selected element.
In the HTML file create a simple button that you will manipulate using jQuery when clicked.
|
1 2 3 4 5 6 |
<body bgcolor="skyblue"> <h3>Using jQuery $(this) Selector with .each Function</h3> <button>Click Me Please!</button> <script src="index.js"></script> </body> |
Inside the jQuery code, we will use the $(this) selector with the .click() function to toggle the background color of the button when it is clicked. See the code below.
|
1 2 3 4 5 |
$(document).ready(function() { $("button").click(function() { $(this).toggleClass("active"); }); }); |
In this example, the $(“button”) selector selects all button elements on the page.
The .click() function is then used to attach a click event to the button, and the anonymous function inside of the click() function is executed when a button is clicked.
The $(this) selector is used to select the button that was just clicked, and the .toggleClass(“active”) function is used to toggle the “active” class on and off for the selected button.
You can add CSS styling to change the color:
|
1 2 3 |
.active { background-color: red; } |
In this example, when a button is clicked, its background color will toggle between the default color and red. See the image below.
Example 2: Using jQuery $(this) Selector with .each Function
The .each() method in jQuery is used to iterate over a set of elements in a selection.
It allows you to execute a function for each element in the set, and the function is passed the current element in the set as an argument.
The .each() method is typically used to perform some operation on each element in a selection, such as modifying the element’s properties or attributes, or binding an event handler to the element.
Assume you have some <li> tags in your HTML file as shown below.
|
1 2 3 4 5 6 7 8 9 |
<body bgcolor="skyblue"> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <script src="index.js"></script> </body> |
Below is how you can use the .each() method in jQuery to iterate over the set of <li> elements and change their text color to red:
|
1 2 3 4 5 |
$(document).ready(function() { $("li").each(function() { $(this).css("color", "red"); }); }); |
In the above example, the $(“li”) selector selects all <li> elements on the page, and the .each() method is used to iterate over each element in the selection. For each <li> element, the code inside the function is executed.
$(this) selector is used to select the current <li> element, and the .css() method is used to change its color to red. See the image below.
Example 3: Using jQuery $(this) Selector with .hover Function
The .hover() function is used to attach two event handlers to the selected elements: one for mouseenter and one for mouseleave.
In your HTML code, create a button and give it a class name of .my-button as shown in the code snippet below.
|
1 2 3 4 5 6 |
<body bgcolor="skyblue"> <h1>Using jQuery $(this) Selector with .hover Function</h1> <button class="my-button">CLICK ME PLEASE</button> <script src="index.js"></script> </body> |
Below is the jQuery code that uses $(this) with the .hover() function.
|
1 2 3 4 5 6 7 8 9 10 |
$(document).ready(function () { $(".my-button").hover( function () { $(this).css("background-color", "red"); }, function () { $(this).css("background-color", "white"); } ); }); |
The jQuery code above is using the $(“.my-button”) selector to select all elements with the class “my-button”. Then it is attaching the .hover() function to those elements.
The .hover() function takes two arguments: the first is a function that will be executed when the mouse enters the element, and the second is a function that will be executed when the mouse leaves the element.
In the first function, it is using the $(this) selector to select the current element that the mouse is hovering over, and then it is using the .css() function to change the background color of the element to “red”.
In the second function, it is again using the $(this) selector to select the current element that the mouse is leaving, and then it is using the .css() function to change the background color of the element back to “white”.
In summary, this script will change the background color of all elements with the class “my-button” to red when the mouse hovers over them, and change the background color back to white when the mouse leaves the element.
How can I use the $(this) selector to target a specific child element of the current element?
To target a specific child element of the current element, you can use the $(this) selector in combination with the find() method. The find() method allows you to search for elements within the current element.
For example, if you have a div with the class “myDiv” that contains a span with the class “mySpan”, and you want to change the text color of the span when the div is clicked, you could use the following code:
|
1 2 3 |
$('.myDiv').click(function() { $(this).find('.mySpan').css('color', 'blue'); }); |
How can I use the $(this) selector to select an element’s parent?
You can use the parent() method in conjunction with the $(this) selector to select an element’s parent. The parent() method returns the immediate parent element of the selected element.
For example, if you have a div with a class of “child” and you want to change the background color of its parent div when the child div is clicked, you could use the following code:
|
1 2 3 |
$('.child').click(function(){ $(this).parent().css('background-color', 'red'); }); |
In this example, when the div with a class of “child” is clicked, the $(this) selector refers to that specific div, the parent() method is used to select its parent div, and the css() method is used to change the parent div’s background color to red.