The coordinates of an image in HTML are a must-have to be able to create multiple links within a single image. An image map cannot be made without them. On a website, there are far better ways to display images side by side in HTML, however, it does require bouncing between HTML and CSS. If …
Banners have been used in advertising for decades. To an extent, they are still effective, just not as much as they used to be. It does depend on how you use them. Modern-day banner ads tend to use HTML5 as it can include animations, video, and more colors than a gif format could provide, and …
Rarely will any HTML website be a single page. User experience is enhanced when websites are made with multiple pages. The process is straightforward. The trickiest part is linking multiple HTML pages together. For linking to be effective, it helps to keep all of your files organized within a single folder. Follow the steps below …
An image gallery is a collection of images that are displayed in a grid or a slideshow format. Creating an image gallery with JavaScript allows you to add interactive functionality to your website, such as the ability to browse through a set of images and view them in a larger size. In this article, we …
This post will give you a step-by-step guide on how to display random content on your website. That content can range from news headlines, images or videos. There are a few potential benefits to displaying random content on a website: Display Random Content with JavaScript To display random content on your website with Javascript, you …
Columns are helpful in HTML because they allow you to divide a webpage into multiple vertical sections, which can present content in a more visually appealing and organized way. That can be especially helpful when you have a lot of content that you want to present in a way that is easy for users to …
Coming up with a beautiful webpage design can be tricky as there are so many elements you need to put together. That includes images, headlines, texts, videos, and vertical lines. Unfortunately, there is no HTML tag you can use to add a vertical line to your website. The only closely related tag is the <hr …
Can you imagine the internet without clickable text? It is what makes the web function. Click the text to arrive at a destination. Users have it so easy! If you have been struggling to make your text clickable with HTML, your struggle ends here! In this brief tutorial, you will learn not only how to …
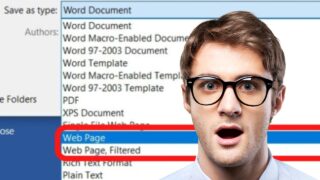
Saving a Word Document as HTML is seldom a good idea. Still though, if you need to, you can. MS Word gives you two options in the Save as menu. Word documents are saved with the file extension *.docx. They cannot be uploaded direct to servers hosting websites, unless the file is converted to PDF …
Web designers spend hours painstakingly marking up code. They need a way to save those changes. The *.html file extension does that. Moreover, front-end designers can have some neat tricks up their sleeves to make interesting features on a webpage. Content boxes, borders, shadows, or a background surrounding an image are just a few examples. …